Ubuntu22.05に Nginxを構成する
長年お世話になってきたWebサーバーの王者のApacheが2019年にNginxにその座を奪われました。実際、どっちのほうがいいの?という質問をよくされます。正直どっちでもいいと思うんですよね。こんな弱小ブログですけどApacheでもNginxでもキャッシュ上手に使えば表示速度は変わりませんから。
でも、例えは月間200万PVほどのアクセス数を稼ぐサイトになったら、少し考え出すかもしれません。200万PVは1日にしたら6.7万。これを昼間だけのアクセスだと仮定して12時間で割ってみると…
1分間で=92回のPVです。
ただ、PHPの処理は普通にシングルタスクでもこの程度はまだ大丈夫だと思います。この数倍も十分いけます。そして、こだわるところはWebサーバー以外にもたくさん。PHPのバージョンはやっぱり8以上が希望。MySQLよりMariaDBがいいなとかありますしね。それらパッケージの処理スピードが早ければ、PHPもタスクをどんどんこなしてくれるはず。さらには、WordPressのチューンナップだって重要なんですよね。サーバだけじゃないの。
サーバの技術的なことは専門家さんにお任せするのもいいけど
もしもの話…
私の夢として聞いてくださいね。このサイトが200万以上PVのあるアフィリエイトで稼ぐサイトにもし育ったのなら、海外のホスティング会社のようなサーバーのチューンナップをお任せできるところに経費をかけてお任せします。WordPressながこの設定!っていう技術を自慢しているホスティングさんにね。そうなれば、ブログ記事だけ専念して書けるわけで、なんて夢のようでしょう。
でも、実はあれこれこういうサーバーを準備する作業もとっても楽しいんですけどね。
迷ったらNginxにしておけ
「迷ったらNginxにしておけ」
って言葉をよく聞きますね。そもそもはPHPの動的処理は苦手とされてたNginxでした。なので、リバースプロキシという表で処理をさせながら裏の待機するサーバーに渡すという分散処理機能では何度もお世話になってます。現在もNginxをフロントだけに置き実際は後ろでApacheで運用されているWordPressも多いようですね。.htaccessファイルが使えると書いてあるレンタルサーバーさんのところはきっとそうなんだと思います。
Conohaさんのレンタルサーバーもどうやらこの仕組み。まぁ、この.htaccessがApacheの利点だと言われますが、Nginxの構成confファイルでさまざまな指定もできますからそれほどこれが利点になるのかは微妙なところ。
利用者にしてみればWordPressを使うだけならサーバーの違いを意識することはないでしょう。php.iniだってWordPressならリソース量を増やす設定くらいでしょうから(レン鯖さんはこれもやってくれてるのかしら?)
どっちでもいいと言いながら、それでも迷ったらNginxがこの言葉通りにいいと思いますよ。WordPressもDrupalもポータルサイトは今Nginxに乗っかってましたから。(ただし、リバースプロキシ設定でかも)
と言うことで、今回このブログ用にわざわざサーバーから用意をした話をしますね。
実は現在百聞はOpenLiteSpeedで稼働しています
Nginxにしておけって言っておきながら… 実はもう乗り換えてるんです。誤解させるといけないから書いておきますね。
でも、始まりは本当にNginxで始めました。Apache、Nginx、LiteSpeedの3つを比較しながらここは進めたい。
なのでサーバーの情報はあれこれと貯めていきたいと思います。さまざまな先駆者の技術情報を読みながら私自身も実験をする楽しさを味わっている状態ですね。
その辺りのことは一番初めのブログで書いてます。ぜひ読んでみてください。
OSはLinuxディストリビュージョンのUbuntuの最新22.05で始めます
MOMOはサーバーから自分で構築するのが好きなので年に何回もVMに新規インストールを繰り返すんです。
でも、DrupalはApacheで組み立ててることの方が多かったんですよ。かつてDrupalは動的にphpで稼働させるのにApacheサーバーを推奨してましたのでね。そのお薦めの通り管理してました。ところが気がついたらその一文が消えて…
DrupalのポータルもNginxで稼働させていました。前に書いた通り、実際にはフロントはNginxでリバースさせてApacheで運用されているかもしれませんけど。
ただ、マネージドサーバー会社の技術報告を読むとやっぱりNginxがWordPressには最適とされてました。なので、今回はNginxで始めましょう。おいおいfastcgi cacheでリバースプロキシと同じ効果を出せるようにもします。そう、Apacheを必要とせずNginxだけで完結するように仕立てる予定。
そのベースとなるOSをUbuntuの最新バージョンに任せました。
Drupalはバージョン8まではphp7が標準だったのでDebianをベースに稼働させてました。ただ、バージョン9からは完全PHP8が対応です。これからは旧の無駄なバージョンは必要ないUbuntu22がいちばんの選択肢ですね。
もともとUbuntuはDebianからの派生なのでルート構造もコマンドもほぼ同じです。
Xenで管理したVMにインストール
このサイト立ち上げの時にブログで書きましたが、今回は専用サーバーで仮想化VMの一つを使います。
この辺りはConohaさんやさくらさんのVPSサーバーに置き換えて読んでもらえるんじゃないでしょうか。最近ConohaさんのVPSを使いましたけど自分の好きなOSでインストールできましたね。今の時代、自由度が売りでしょうね。ちょっと前は契約したらずっとそのバージョンのOSしか使えなかったりとひどい契約内容のVPSもありましたけど。
ダラダラ前置きが長いですね…
- VMにUbuntu ubuntu-22.04-live-server-amd64.isoでインストール
- アップデートのubuntu-22.05があるよとUbuntuインストール画面で案内が出たのでそっちでGO
- 最小(minimum)構成で
- TOPレベルユーザーはGitHUBからSSH公開鍵を引き取る
- Xen用のゲストツールをインストールしてXen Centerで管理できるようにする
- VirtualminをNginx仕様でインストールする
- SSHのポート変更
- バーチャルホストの新規作成
流れとしてはざっとこんな感じ。
UbuntuにVirtualminで一般的なサーバ構成はほぼインストールされます。
Xen Centerから新規VMの作成方法とかはあまり一般的じゃないのでまたの機会に回しますね。
UbuntuにVirtualminというサーバ管理パネルと載せてブラウザからGUI環境でサーバーを弄れるようにします。もちろん、ターミナルからSSHで接続することも多いのですけど、このパネルがあることで設定の確認がとても便利です。
独自だけのだ利用ったらWebminでも十分ですね。私の場合はVMを複数人で利用することもあるのでVirtualminにしています。
そして、なんと10年以上前はProバージョンを買い取りできたんです。永久使用可能ってことでした。メインサーバーにはそれをインストールしてます。だけど、実際に使ってみて言えることですが…Proバージョンはいらないわね。GPL【GNU General Public License】版で十分に満足できるので。
10年以上経っても無骨なデザインはほとんど変更なく、巷の評判はあんまりですかね。でも、私的には見たいものが全部みえるありがたい管理パネルなんです。Drupalといいどうやら私は質実剛健型のものが好きなようです…
いつもOSごとにインストール手順等はメモしながら進めてますけど、今回は画像付きで書いておきます。自分のためにもね。
Xen Centerのコンソールを使いインストール
Xen VMの管理ができるXen CenterはWindows専用のソフトウエア。このXen Centerを積んだWindowsワークステーションまでは自宅のMacからMicrosof Remote Desktopで接続します。毎回言うことですが、ガチガチにセキュリティーは固めておきたいタイプなのでこのネットワークにもVPNでしか接続させないようにしています。
ISOライブラリーにアップロードしておいたubuntu-22.04-live-server-amd64.isoをXen Centerにマウントしました。
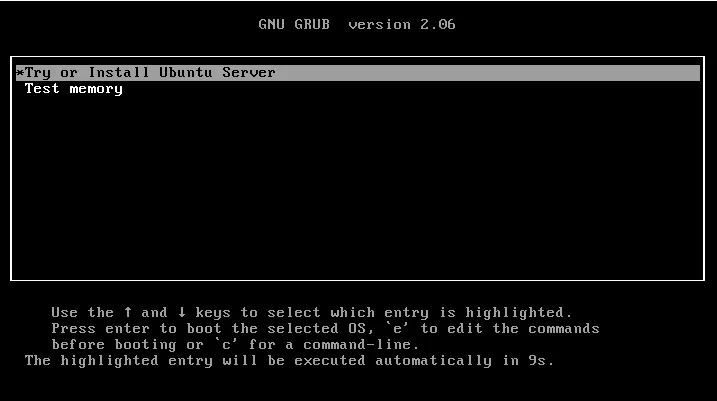
さぁ、bootさせて始まります。

このまま始めます。
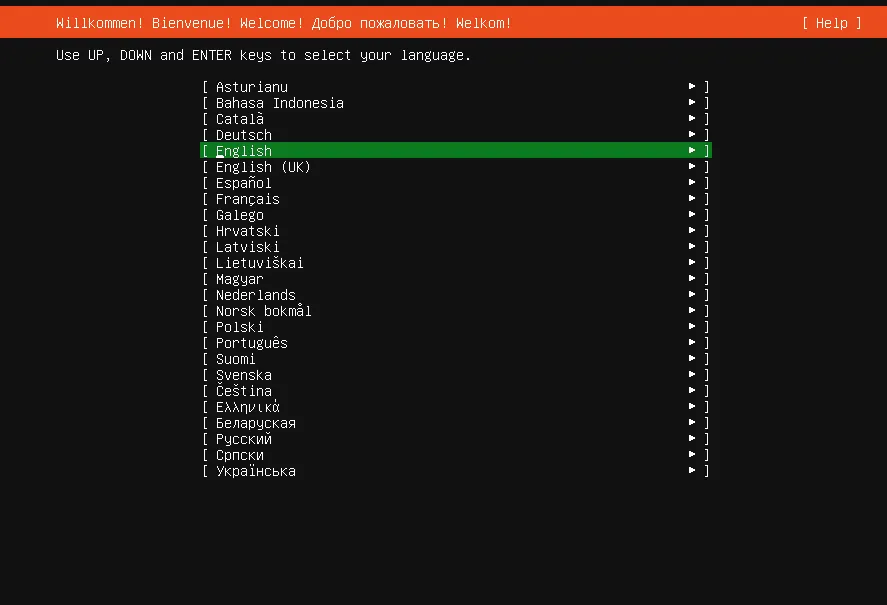
日本語がないから英語でインストール

Debianと違って日本語でのインストール環境はありません。でも難しくはないので英語でどうぞ。


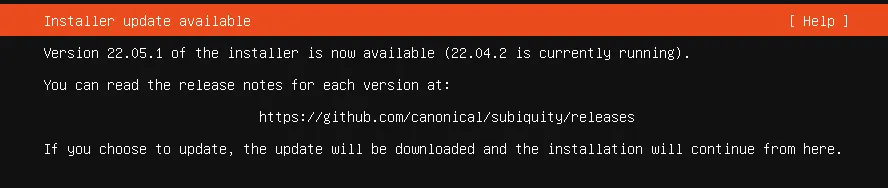
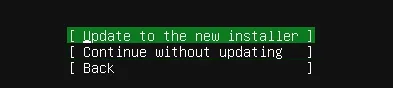
こんな感じに新しいバージョンがあるよとお知らせしてくれます。なので、ありがたくアップデート版のインストーラーを選択しました。



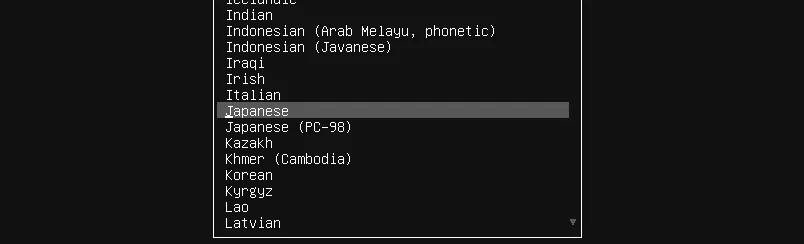
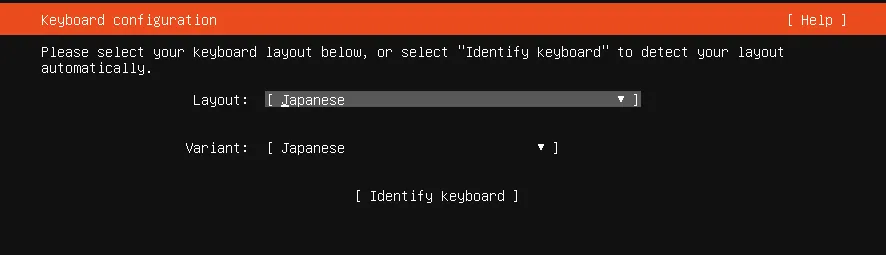
次の画面でキーボードを選択します。キャプチャを撮り忘れましたけど。『English』がデフォルトで設定されているのをプルダウンから日本語に変更します。そして『Done』完了
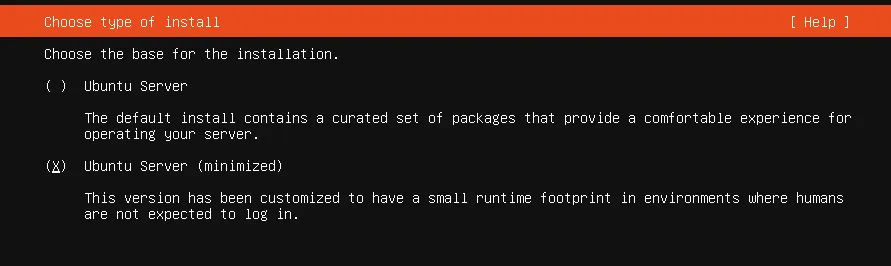
最小構成を選んでインストール

ここは、Virtualminをインストールするときに他のパッケージも一緒に仕込みます。なので(minimized)でインストールしました。訳してみると『このバージョンは、人間がログインすることを想定していない環境において、実行時のフットプリントが小さくなるようにカスタマイズされています』と…
これではインストール後、ターミナルからログインできないのかと思いますけど…大丈夫できます。
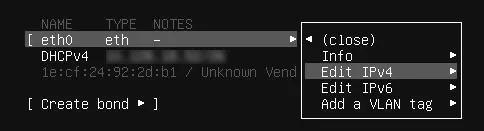
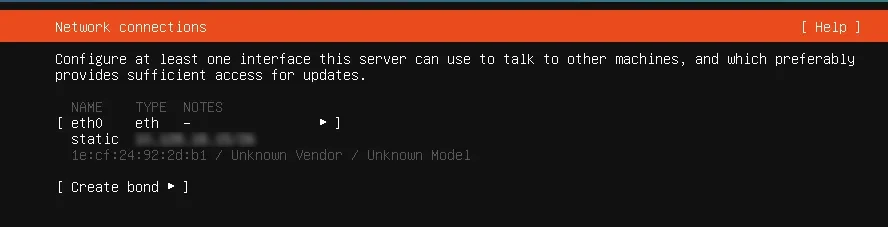
ネットワーク設定はStatic(固定IP)


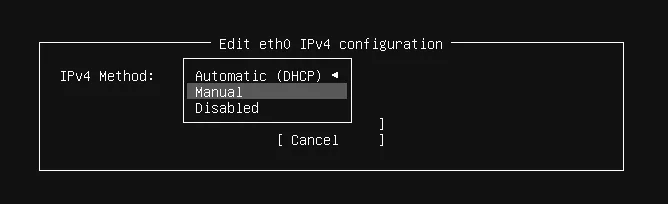
次はNICの設定です。自動でDHCPv4を検出して振ってくれているのを固定IPに変更します。プルダウンからEdit IPv4 > Manual と進みます。


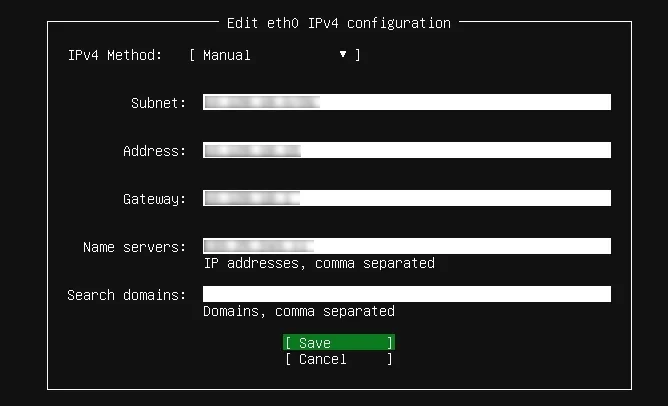
設定はぼかしてますけどSubnet:は/26のようにCIDR表記で書けばOK。Search domeinsは空欄で。Saveした後はちゃんとStaticになってます。
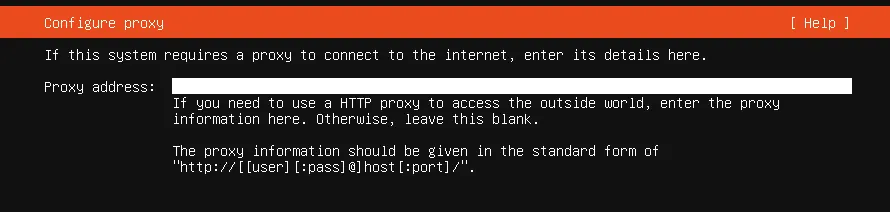
プロキシの設定

設定しないので空欄です。
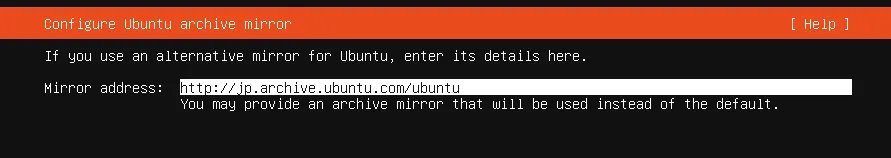
Ubuntuミラーサイトの設定

近くのミラーサイトが表示されているのでこのままOK。
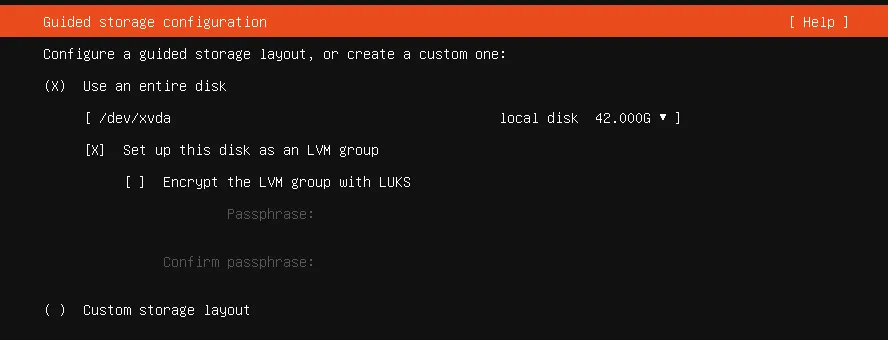
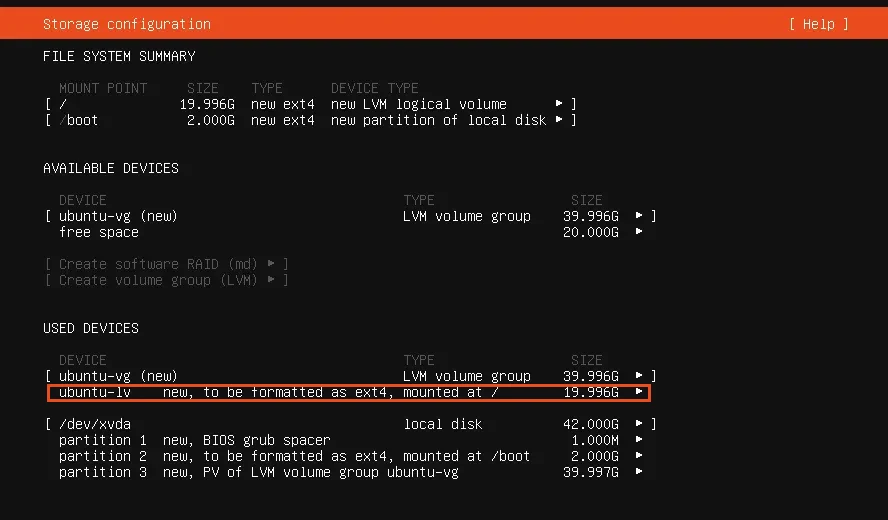
ストレージの設定

利用ストレージのサイズが表示されてますね。42Gとかなり小さくて笑われそうですけど…スナップショットは外で保管。そしてメールサーバーは建てないのでこれで十分だと思ってます。それに今回はまだVirtualminがUbuntu22.04に完全対応してないので開発beta版を試します。
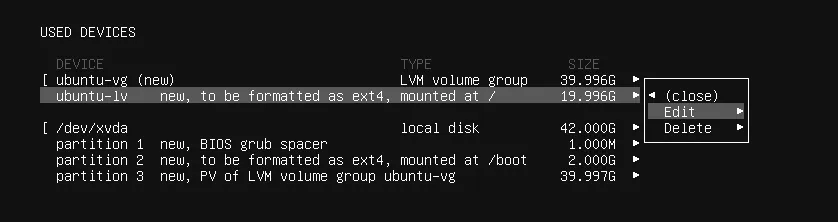
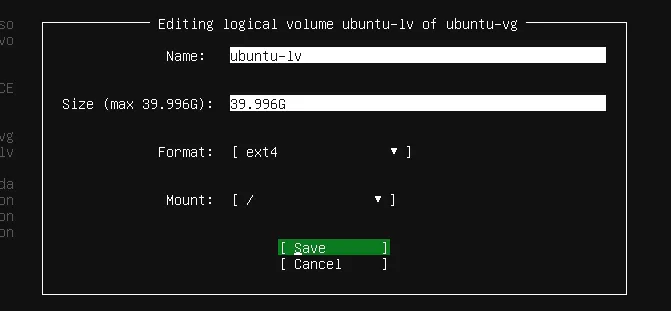
free spaceを無くして全体で利用します



ストレージの編集ですが、デフォルトはUSED DEVICESで全サイズを利用していません。Ubuntuさんはいつもそう。なのでここは編集して全量の39.996Gにしました。
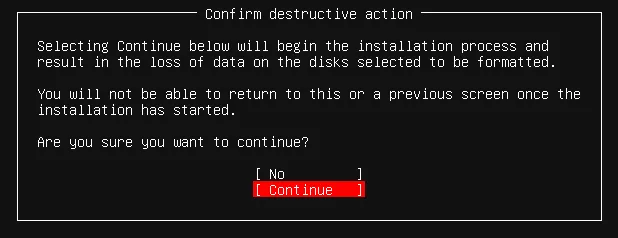
ハードウエアの設定はここまで

ここまでの編集でOKなら、Continue します。
ここまでは前のページに戻ることができました。でも、このContinueを押すとここより前の設定には戻れません。まぁ、失敗してもまた最初からやり直せばいいだけですから大丈夫。
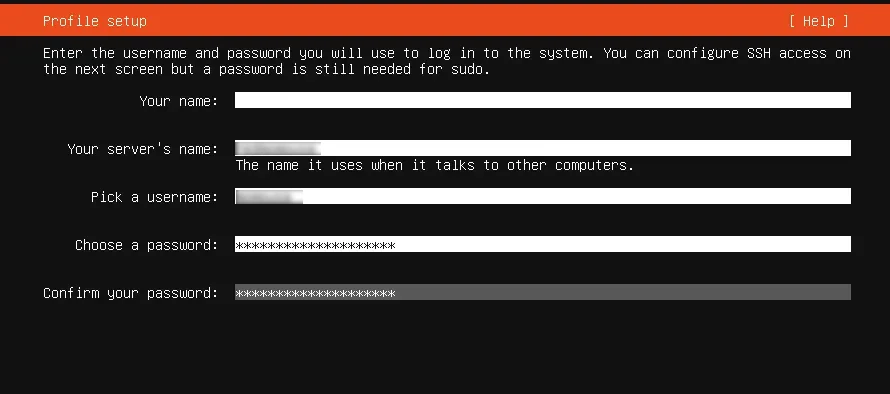
ユーザーの設定

Your Nameは以前は入れてましたがこの設定をどこかで使ったことは一度もありません。どうやら空欄でいいということがわかってからは空欄のままにしました。
Pick a username これがログイン用ユーザーですね。
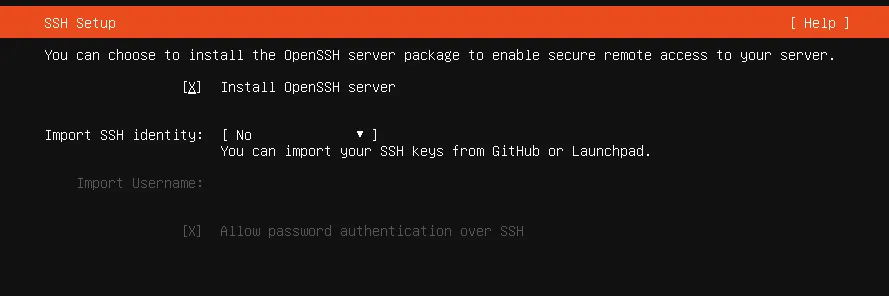
OpenSSHのインストールと公開鍵

次の設定でOpenSSHをインストールするかと聞かれます。ここに×をつけてこれはインストールしておきます。 ターミナルからSSH接続ができないと大変不便なので。
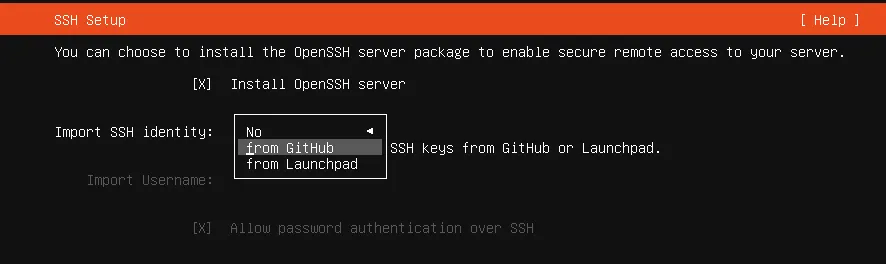
GitHubから公開鍵をインポートします

OpenSSHをインストールするとチェックを入れると、その下のSSHの公開鍵のインポートができるようになります。
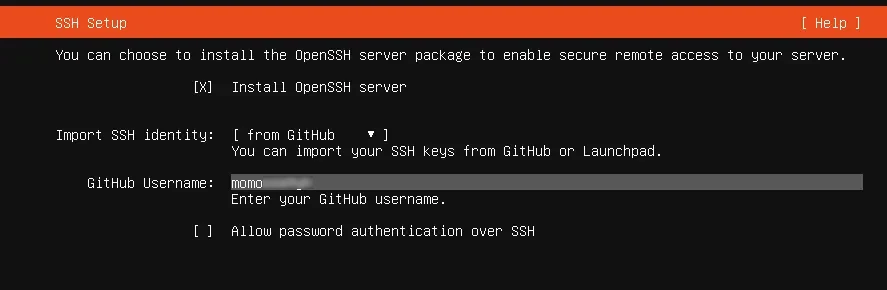
そこで、ここは今設定してしまうのが便利なのでGitHubに置いてあるもの引っ張ってきましょう。(設定している人のみですけど)
そうなんです、GitHubはいろいろ便利に使わせていただいてます。

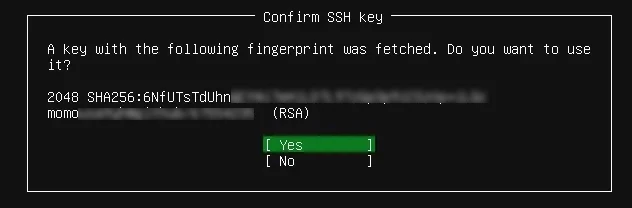
こんな感じにユーザ名だけでOKです。パスワードも要りません。

一応これですか?って聞いてきますけど… まぁ私のユーザ名が書かれているので信用してYesです。(長々しい公開鍵を覚えてないので…)
最後は一緒にインストールするパッケージの選択

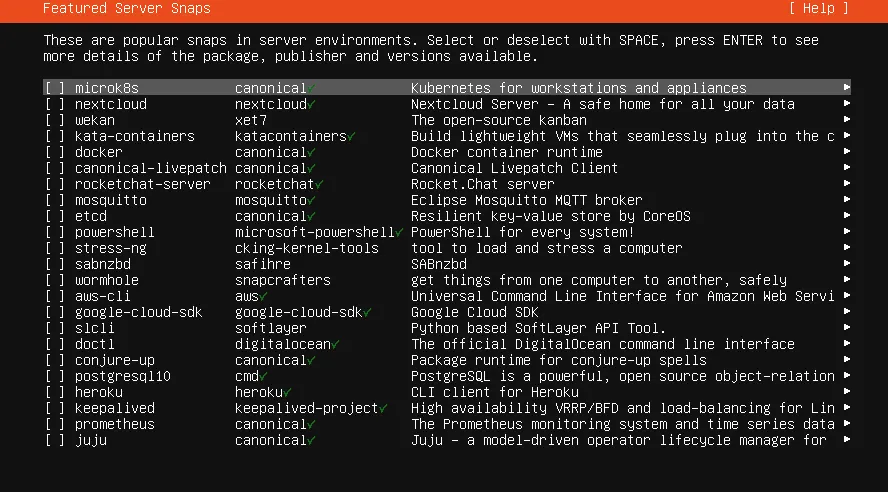
次に、インストールしたいパッケージを聞いてきます。
前に書いた通り、Virtualminで一元的にインストールしたいので、ここは一つもチェックは入れません。


インストールが始まります。
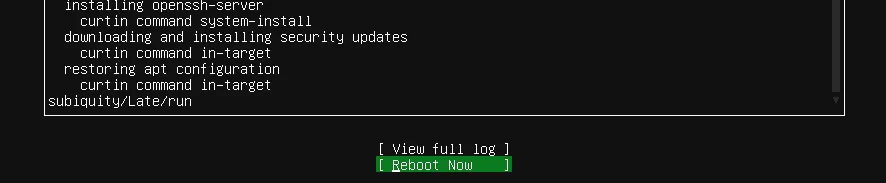
そして終わったらISOメディアを取り外してリブートします。
この後はターミナルから接続していきます
この後、本来はこのままコンソールから管理用にゲストツールをインストールします。
でも、そんなことをする人は稀でしょう。VPSサーバーを利用するなら必要のないことなのでここでは割愛。XenはAmazonも利用するシステムなのでそのうち記事にしようと思ってます。
KVMがいいとかXenは古いとか色々言われますよね。ただ、これもなんとなくApacheとNginxの比べっこの話のような。
私は安定して開発も続くこのXen Serverすごく好きなんですけどね…。なのでAmazonさんも大好き。
Virtualminはこの後ターミナル接続でインストールします。
記事が長くなったので、Virtualminインストールは後編で。
こんな画像たくさんつけちゃったけど…一応全部WebPでサイズはとても小さいんですけどね。
まとめ
結局、終わったのは
- VMにUbuntu ubuntu-22.04-live-server-amd64.isoでインストール
- アップデートのubuntu-22.05があるよとUbuntuインストール画面で案内が出たのでそっちでGO
- 最小(minimum)構成で
- TOPレベルユーザーはGitHUBからSSH公開鍵を引き取る
- Xen用のゲストツールをインストールしてXen Centerで管理できるようにする
ここまででした。
- VirtualminをNginx仕様でインストールする
- SSHのポート変更
- バーチャルホストの新規作成
これは次回の第2回に書きますね。
ということで、でここまでお疲れ様でした。