Ubuntuをミニマム構成でインストールが終わりました
こんにちはMOMOです。
前回もまたダラダラお喋りの方が多くて結局はUbuntuインストールまでしか書いていませんね。あの調子で喋り続けたら相当長い記事になってしまうので、2部構成にしました。きっと今回も横道にそれながらでしょうけど、お付き合いいただけると嬉しいです。
VMサーバーにLinuxディストリビュージョンのUbuntuをインストールするまではこちらに書いてます。今回はこの続きからになりますのでぜひ↓の記事も読んでみてください。

- VMにUbuntu ubuntu-22.04-live-server-amd64.isoでインストール
- アップデートのubuntu-22.05があるよとUbuntuインストール画面で案内が出たのでそっちでGO
- 最小(minimum)構成で
- TOPレベルユーザーはGitHUBからSSH公開鍵を引き取る
- Xen用のゲストツールをインストールしてXen Centerで管理できるようにする
ここまで終わってます。今回はこの続きで以下のリストをやる予定。
- VirtualminをNginx仕様でインストールする
- SSHのポート変更
- バーチャルホストの新規作成
サーバー管理パネルのVirtualminとは?
- cPanel
- Plesk
- Virtualmin
人気の順でこんな感じでしょうかね。レンタルサーバーでcPanelを使っている会社も多いんじゃないでしょうか。かつては確かシングルユースだとcPanelもPleskも無料だった気がするんですけど… 今はかなり強気の価格設定になったcPanel。それに対してシングルユースは無くなったものの10ドメインなら2000円/月くらいから始まるPlesk。レンタルサーバー会社がVirtualminというオープンソースを利用するのは躊躇があるのかもしれませんね。料金に価値を出すためにそうなのかしら。そのためなんだか日本ではこれも人気があんまりありません。
実際、3種のパネルはどれも使ったことがあります。他に現在OpenLiteSpeedを稼働させているCyberPanelも同じコントロールパネルですね。
Virtualminは無償で使えますよ
そもそも、長く使い続けているMOMOにとってVirtualminこそが痒いところに手が届くコントロールパネル。もう、そう断言したいくらい。人気など関係ありません。デザイン的には全く10年以上ほとんど変わらずの質実剛健。前回も話しましたが、実は昔、買取のProバージョンがあったときに買ってます。現在このPro版はサブスク制に移行していて最小の10ドメイン利用で7.5USD/月。私の購入した無制限バージョンで20USD/月。
でもね、内緒ですけど…無償のCPL版(オープンソース版)で十分ですよ。これでドメインも無制限に使えます。それからWebminというバーチャルホスト化をしないバージョンもあるんです。でもね、こっちはもっと質実剛健すぎてログなどの閲覧も探すのが厄介。なので、どっちも無償ですからVirtualminをお勧めします。
使ってみてねVirtualmin

いよいよターミナルを起動します。
ではターミナルから前回Ubuntuをインストールしたサーバーにアクセスします。インストール時にGitHubから公開鍵をインストールしていますね。それに合致する秘密鍵を準備しておきましょう。
私の場合、ほぼMacで仕事している最中はVS CodeかまたはPhpStormが立ち上がっているのでどちらかのターミナル機能を使います。でもね、デフォルトでインストールされている『ターミナル』と全く同じです。
Windowsを利用している人はLinuxのUbuntuにアクセスするのでPowerShellじゃなくWindowsターミナルで。
ちなみにこの状態でサーバーのスナップショットをとっています。
//ユーザーディレクトリ直下の.sshディレクトリに秘密籠はある場合。IPは置き換えてね。これはデタラメIP
ssh 192.168.22.22 -l ユーザー名 -i ~/.ssh/秘密鍵パスフレーズを設定していたらそれを入力。合致したらログインできます。
まずは必ずリフレッシュ
sudo apt-get update
sudo apt-get upgrade -y必ず最新の最適状態にします。
Virtualminインストール
sudo wget https://software.virtualmin.com/gpl/scripts/install.sh
sudo chmod +x install.sh
sudo ./install.sh --bundle LEMP
//これはNginx版でのインストール例
//Apache版は以下のようにオプションを付けずに実行
sudo ./install.shこれでインストールが始まります。
Continue? (y/n) yy でリターン
[ERROR] Your system hostname redmomousa is not fully qualified.
Please enter a fully qualified hostname (e.g.: host.example.com): some.domain.com途中、Ubuntuでホスト名を聞かれます。これは、Ubuntuがドメイン付きでホスト名を設定できなかったため。(ちなみにDebianではドメイン名でホストを設定できます)
「some.domain.com」の部分は独自のDNSがIPと結びついてるドメインを設定しましょう。
インストールされたパッケージ一覧
Downloading RPM-GPG-KEY-virtualmin-6 [ ✔ ]
Downloading RPM-GPG-KEY-webmin [ ✔ ]
Installing Virtualmin 6 key [ ✔ ]
Installing Webmin key [ ✔ ]
Updating apt metadata [ ✔ ]
Downloading repository metadata [ ✔ ]
Enabling universe repositories, if not already available [ ✔ ]
Disabling cdrom: repositories [ ✔ ]
Cleaning out old metadata [ ✔ ]
▣▣□ Phase 2 of 3: Installation
Installing Webmin [ ✔ ]
Installing Usermin [ ✔ ]
Installing fail2ban [ ✔ ]
Removing apache2 (if installed) before LEMP installation. [ ✔ ]
Removing unneeded packages that could conflict with LEMP stack. [ ✔ ]
Installing nginx-common [ ✔ ]
Installing postfix [ ✔ ]
Installing php*-fpm [ ✔ ]
Installing virtualmin-lemp-stack [ ✔ ]
Installing Virtualmin and plugins [ ✔ ]
29 Jun 03:44:14 ntpdate[62270]: adjust time server 91.189.91.157 offset -0.003472 sec
Installing updates to Virtualmin-related packages [ ✔ ]
▣▣▣ Phase 3 of 3: Configuration
[1/23] Configuring AWStats [ ✔ ]
[2/23] Configuring Bind [ ✔ ]
[3/23] Configuring ClamAV [ ✔ ]
[4/23] Configuring Dovecot [ ✔ ]
[5/23] Configuring Firewalld [ ✔ ]
[6/23] Configuring MySQL [ ✔ ]
[7/23] Configuring NTP [ ✔ ]
[8/23] Configuring Net [ ✔ ]
[9/23] Configuring Nginx [ ✔ ]
[10/23] Configuring ProFTPd [ ✔ ]
[11/23] Configuring Procmail [ ✔ ]
[12/23] Configuring Quotas [ ✔ ]
[13/23] Configuring SASL [ ✔ ]
[14/23] Configuring Shells [ ✔ ]
[15/23] Configuring SpamAssassin [ ✔ ]
[16/23] Configuring Status [ ✔ ]
[17/23] Configuring Upgrade [ ✔ ]
[18/23] Configuring Usermin [ ✔ ]
[19/23] Configuring Webalizer [ ✔ ]
[20/23] Configuring Webmin [ ✔ ]
[21/23] Configuring Fail2banFirewalld [ ✔ ]
[22/23] Configuring Postfix [ ✔ ]
[23/23] Configuring Virtualmin [ ✔ ]
▣▣▣ Cleaning up
[SUCCESS] Installation Complete!
[SUCCESS] If there were no errors above, Virtualmin should be ready
[SUCCESS] to configure at https://some.domain.com:10000 (or https://192.168.22.22:10000).
[SUCCESS] You'll receive a security warning in your browser on your first visit.繰り返しますが、IPとドメインは適当に変えたデタラメですので自分の環境に合わせてくださいね。
そして最後に書かれているようにブラウザから
https://some.domain.com:10000 (or https://192.168.22.22:10000)にアクセスします。Chromeさんが厳しくてSSL証明書がない状態でアクセスできない場合、とりあえずはSafariなどのブラウザからGO。ログイン後にこのホスト名でLet’s EncryptのSSLを設定すれば以降はChromeさんにも叱られなくなります。
ブラウザからVirtualminにアクセス

Ubuntuをインストールしたときのユーザー名でログインします。パスワードも同時に設定しましたね。
このユーザーでログインするとVirtualminではほぼrootと同じ権限が与えられますので以降、さまざまな設定が可能になります。
まずは日本語で利用できる環境を整えます

ログインするとまずこんな感じ。英語で設定するのが嫌だから、まずはパネルを日本語にしましょう。

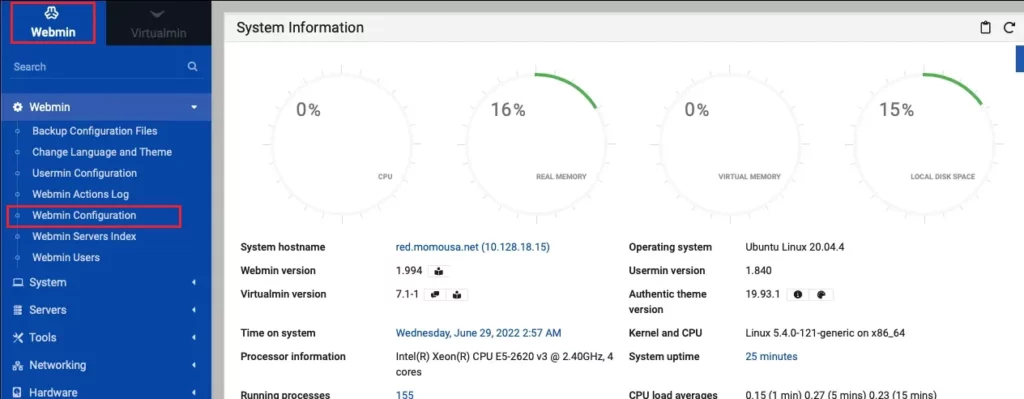
最初、左側のサイドバーでVirtualminのタブが開いといると思います。これを左のWebminにして
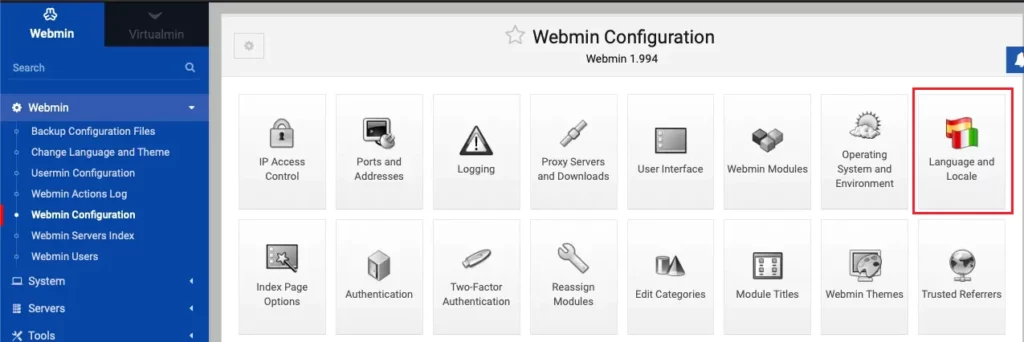
一番上段の Webmin > Webmin Configrationと進みます。

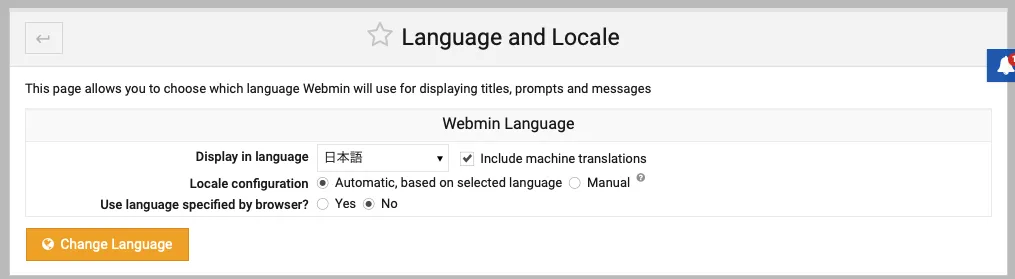
ここで日本語に変更します。

こんな感じで日本語を選んでください。「Include machine translations」は私はチェックを入れます。機械翻訳で足りないところを補ってくれるので。
設定ウイザードを開始します

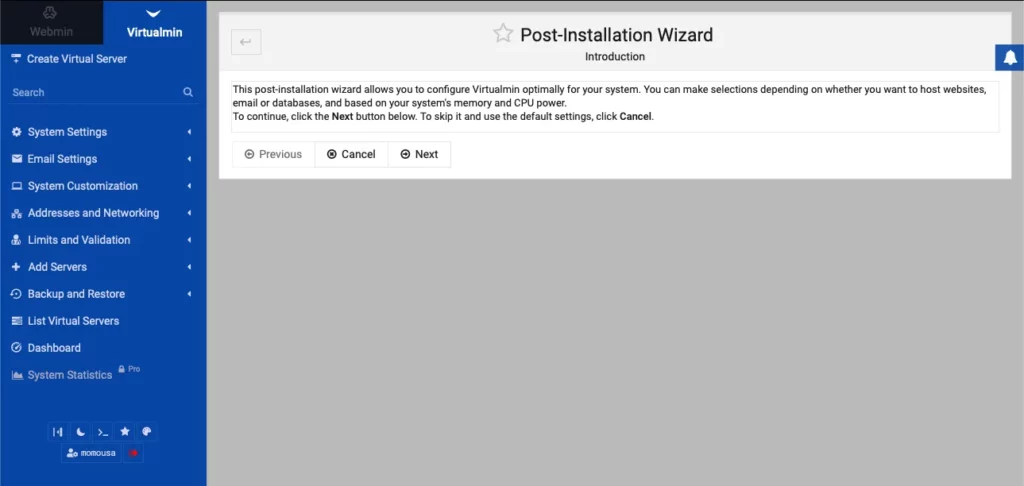
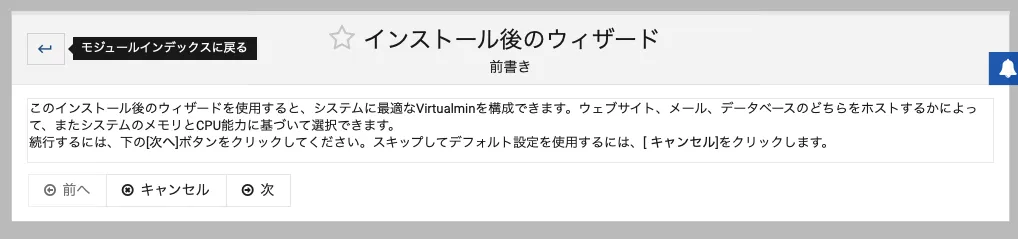
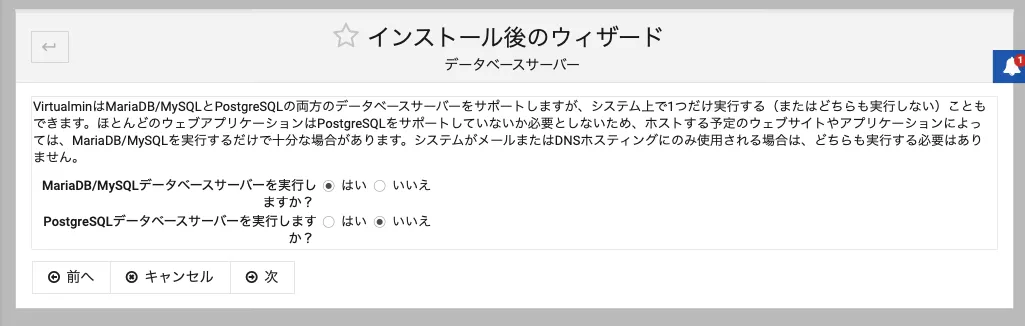
日本語環境に変更になったら、インストール直後の設定ウイザードが開きます。順次環境を選択しましょう。
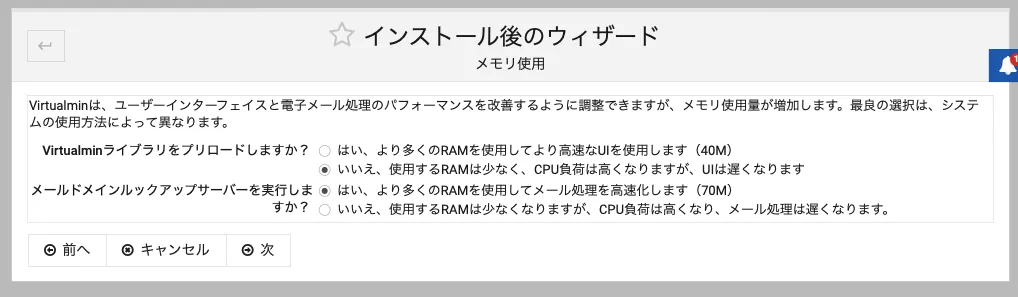
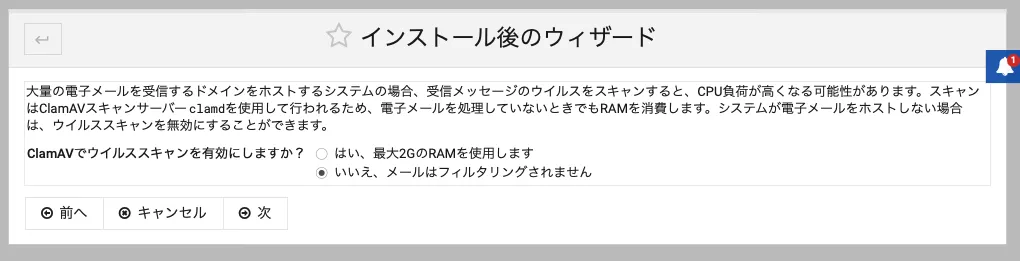
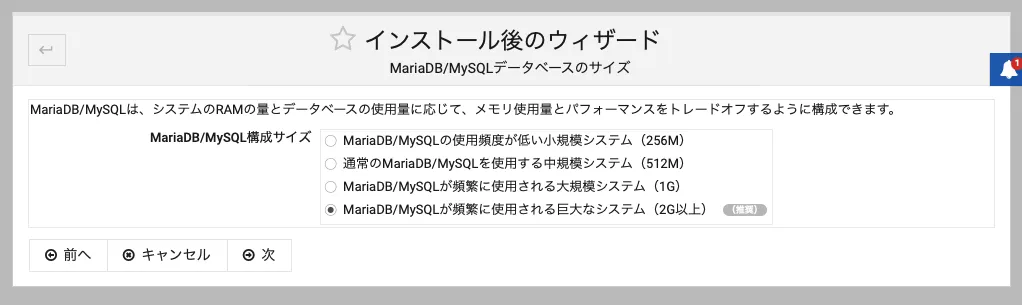
ほぼデフォルトのままでOKだと思います。ただし、2〜3箇所は気をつけたいところがあります。
進むには「次」です。




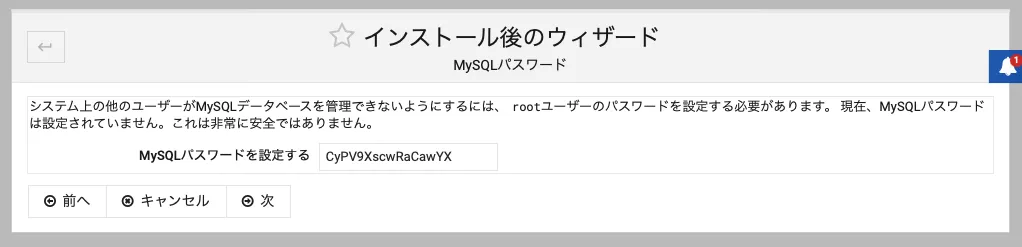
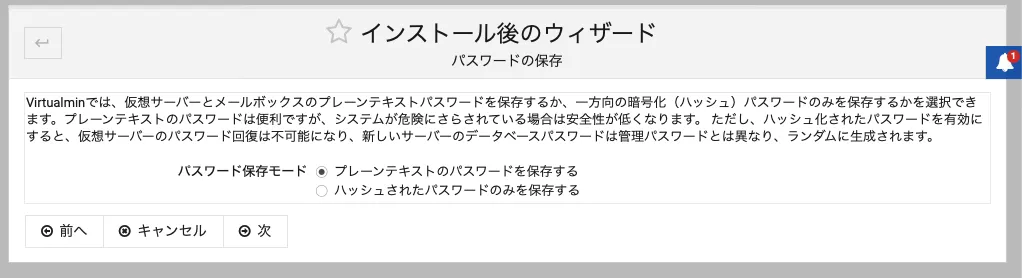
ここMySQLのrootのパスワードを設定しますが、これを覚えておくこと。結構な頻繁にrootで私はアクセスしますので。
なのでパスワードも独自のものに変更してます。


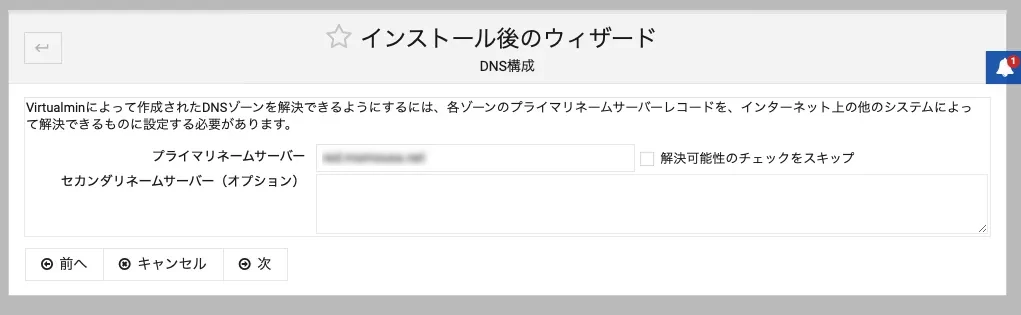
Virtualminをインストール時に設定したドメイン付きのホスト名が表示されてます。なので、よければそのままで。

これで基本設定は終わりですがこの後にバーチャルホスト用の設定が続きます。
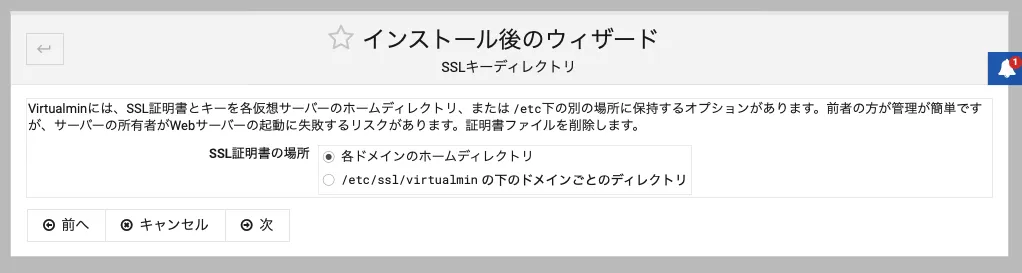
バーチャルホスト用の設定


ここを各ドメインのホームディレクトリに変更しておきます。ユーザーが確認しやすいのとサーバ移転時にも便利なので。

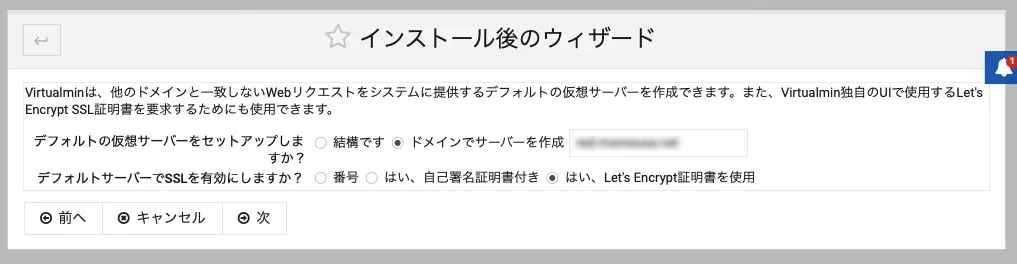
「はい、Let’s Encrypt証明書を使用」にチェックを入れるとホストサーバーとして証明書を自動で作成してくれます。
その後はホスト名でアクセスすればChromeさんに叱られなくなりますね。

設定を再確認して更新します。で設定チェックをしてもらいましょう。OKになればもう大丈夫。
セキュリティーのためにポートを変更
これで無事に利用できる環境が整いました。でも、このままだと10000番ポートを狙って無差別な攻撃を仕掛けられることも考えられます。やっぱりここは大事サーバーをさまざまな攻撃からできるだけ守りたい! そこで私は必ずブラウザからのアクセスポートの変更をします。また、同時にSSH接続のポート変更もします。
できれば、ローカルネットワークからしかアクセスできないものにしておけば安心。それにはVPNでどこからでもサーバーのあるネットワークに接続できるような環境が必要です。ただ、VPSサーバーを借りた場合は無理ですよね。
その場合こそ、このポート変更は確実にやったほうがいいと思います。ポートを変えるだけで効果絶大ですから。この後インストールするWordPressでもガチガチにセキュリティーは固めていきたいので、これだけは一手間もふた手間もかけていきましょう。
今インストールしたVirtualminのGUIを使って簡単にできます。
まずは秘密のポートをFirewallDで開けよう
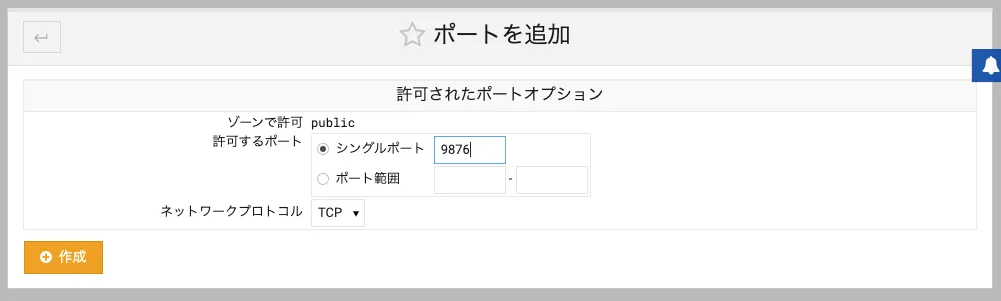
- ブラウザからVirtualminにアクセスするポートを決める → 例:9876
- SSHで接続するポートを決める(SFTP)ポートにもなる → 例:2342
実際には別のポート開けてますよ。秘密のポートなので。

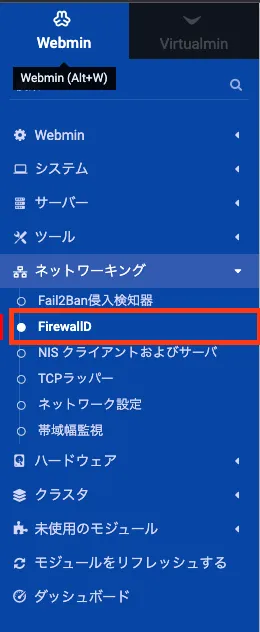
Webminタブから > ネットワーキング >プルダウンから「FirewallD」
ここで表示されるポートの一覧の下段に「許可されたポートを追加します」のボタンがあります。ここをクリック。


こんな感じで新規にポートを作成して、ポートを2つ開けて準備をしておきます。

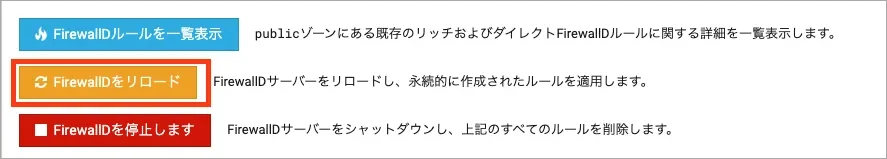
FirewallDをリロードして変更を適応しましょう。また、不必要なポートもここで削除もできます。
ブラウザからのVirtualminのアクセスポートを10000から変更

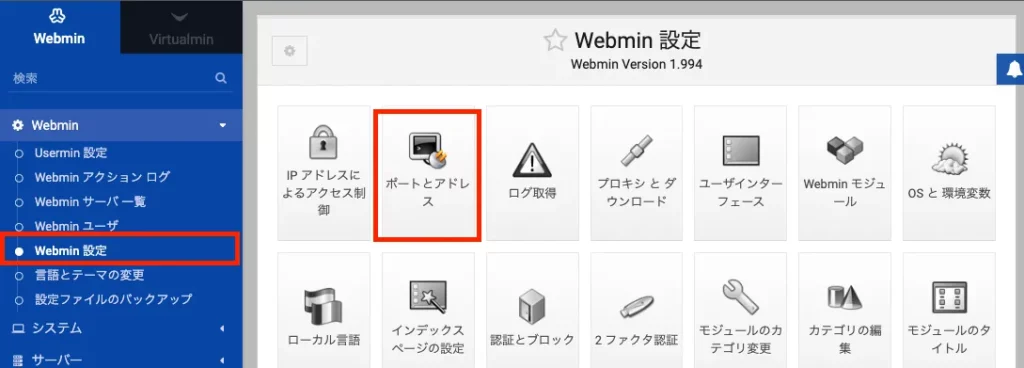
Webminタブから > Webmin >プルダウンから「Webmin 設定」
先ほど日本語化したの「Webmin Configration」が日本語化した場所ですね。ここの一覧から「ポートとアドレス」を選択します。

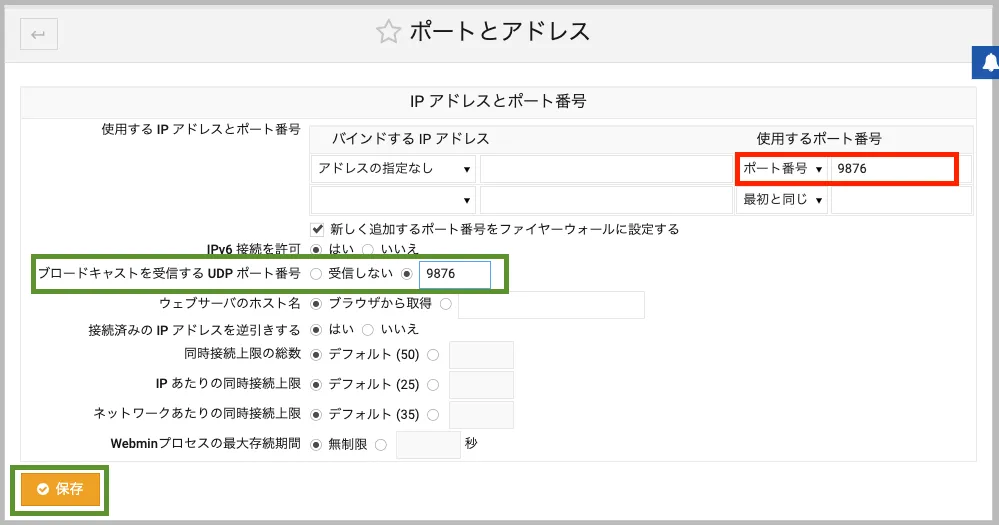
ここの赤枠で変更するポートを10000から新しいポート番号に変更。ちなみにアクセスできるIPを指定することもできます。これは、SSH接続のポート変更の時に例を挙げて説明しますけど、サブネットマスク(例えば35.208.0.0/12)などと範囲をつけて設定することも可能なので、ご自宅の契約ネットっワークの指定を入れてもいいかと思います。
みどり枠のブロードキャストを受信するポートについては任意でどうぞ。私はこの後10000番ポートは閉じるので「受信しない」にしました。ローカルからしかアクセスできないポートなのでいずれにしても受信できませんから。
設定したら保存です。
この保存後すぐにアクセス出来なくったらhttps://からポートを変更してアクセスすれば大丈夫。
(例:https://some.domain.com:9876)

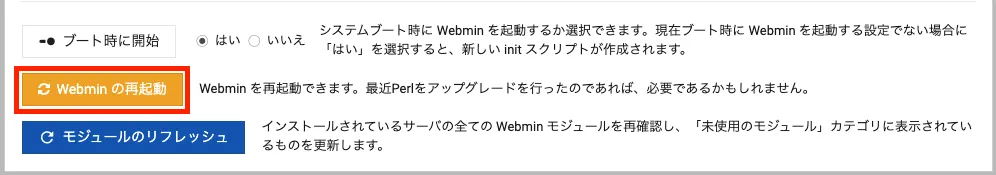
ここでリロードもできますけど、多分上の保存時で完了していると思います。
SSH接続ポートをデフォルトの22番から変更する

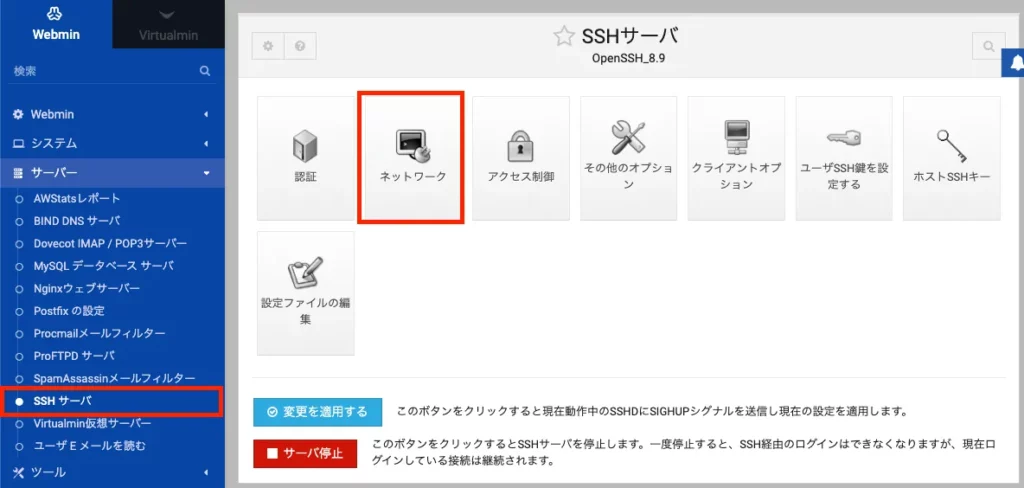
Webminタブから > サーバー >プルダウンから「SSH サーバー」
ここのネットワークを選択。

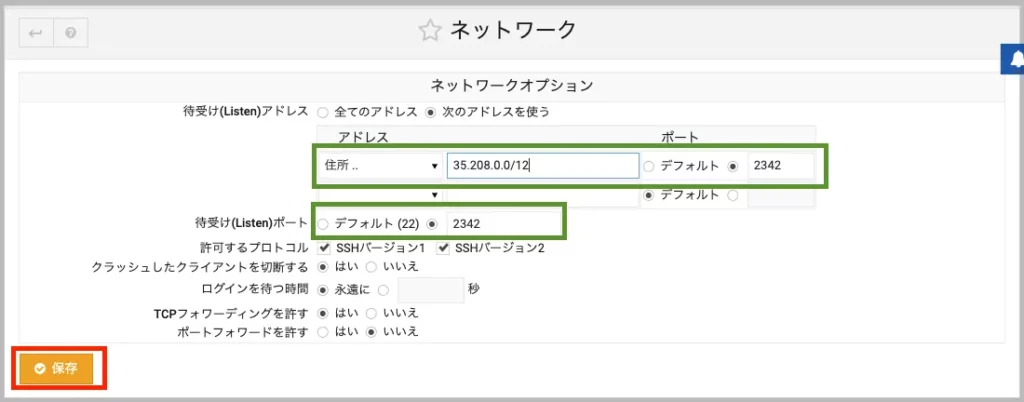
ここはみどり枠の上か下かどちらかで設定すればいいです。接続IPを指定してよりセキュリティーを固めるなら上で。アクセスはスタバとか色々からするよって場合は下で先ほど開けたポートを指定して保存。
なお、自宅のネットワークは固定IPじゃないよって場合でもサブネットマスクで範囲を広げて指定できます。
それを調べるWebサービスもあるので、この後別の記事でご紹介しましょうね。これを知っていると、WordPressのセキュリティー対策でもディフェンスを固められます。
日本語化したのでアドレスが「住所」となっているのはご愛嬌で…
ついでにアクセス条件も変更しておきます

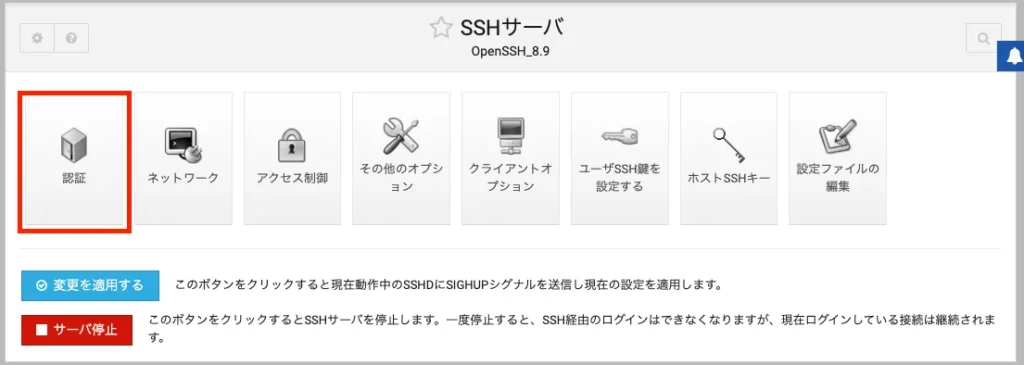
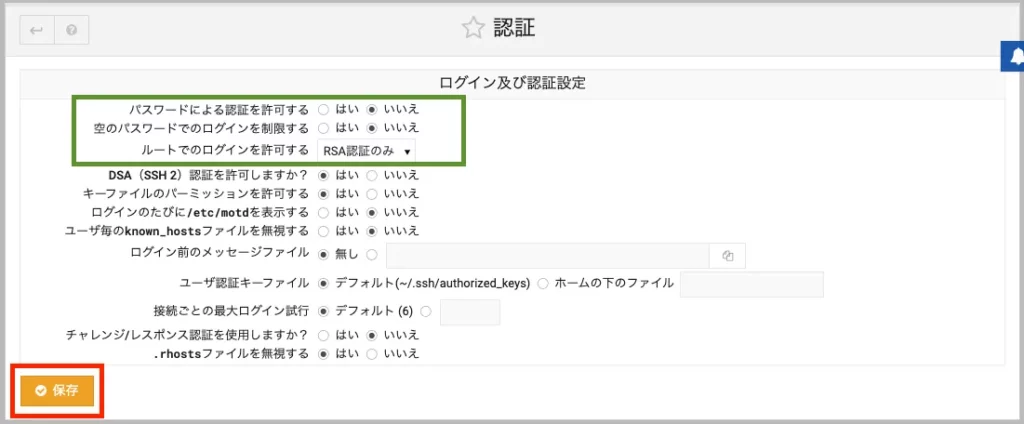
ここ認証をクリック。

「パスワードによる認証を許可する」を「いいえ」にすると鍵認証のみでアクセスすることになります。
Virtualminをインストールできているので、Ubuntuインストール時に公開鍵の設定が終わっていれば問題ないでしょう。
Virtualminにはとても使いやすい「ファイルマネージャー」が搭載されているのでrootでアクセス出来なくても十分だとは思います。なので「ルートでのログインを許可する」は「いいえ」でもいいですね。私の場合はテスト環境から本番環境へバーチャルホストをよく移動させるのでrootでアクセスできるようにしてます。
もちろん、Ubuntuの場合は初期設定ではrootはパスワードさえ保持していないので、それらの設定もする必要があります。公開鍵も作らないといけないし。環境に合わせて任意で指定しましょう。

変更を保存したらこの「変更を適応する」で反映させます。必ずターミナルでもポート指定してアクセスして確かめましょう。22番ポートを閉じるのはその後に。
ssh -p 2342 IPアドレス -l ユーザー名 -i ~/.ssh/秘密鍵名こんな感じ。それから、~/.sshのパスも環境に合わせてください。これはデフォルトでMacが作るルートです。
では新しくバーチャルホストを作成して公開するドメインを割り当てます
ApacheもNginxも1つのIPでいくつものバーチャルホストを利用できる機能があります。Virtualminはこのいくつものサイトを管理するのに便利な機能をたくさん備えているんです。
すでに、インストール時にホストドメインでのバーチャルホスト化は終わっています。
ここでは、新たにこのサーバーのIPに向けたDNS設定の済んでいる別ドメインを新規に作成する方法を書いておきますね。
仮想サーバーを作成しましょう

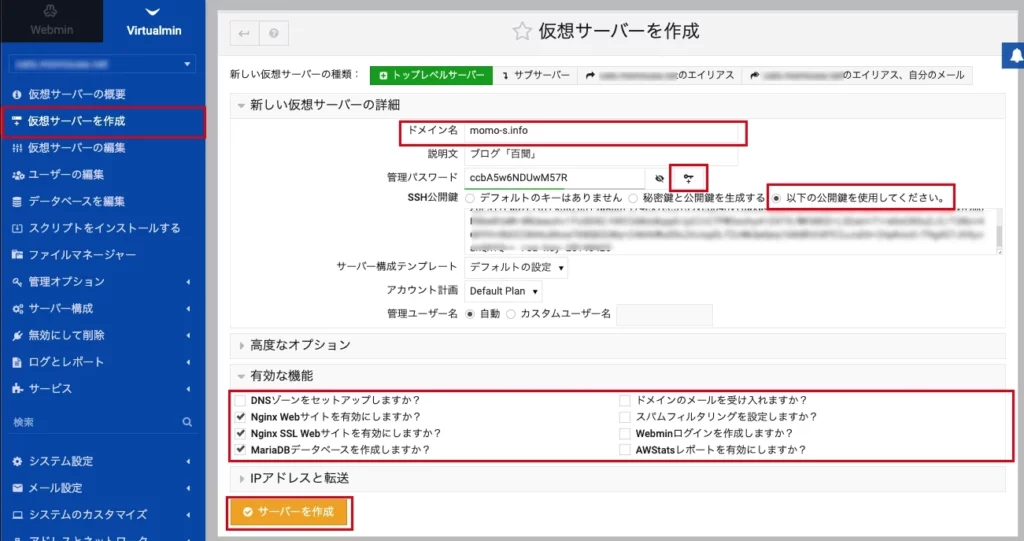
Virtualminタブから > 仮想サーバーを作成(日本語がちょっと変ですね…ご愛嬌で)
そして、例ではここ百聞のドメインで書きます。ご自分の環境で読み替えてください。
管理パスワードはWordPressやDrupalで使用するデータベースにもこれがデフォルトで割り振られます。臆病な私はここで規制されたものにさらに記号なども追加して設定してます。
SSH公開鍵は自分の常用がある場合は「以下の公開鍵を使用してください」にチェックします。その下のテキストエリアにその公開鍵を貼り付ければOK。
ない場合はその左どなりのチェックで作ることも可能。
「有効な機能」でSSL Webサイトを有効にすれば作成と同時にLet’s Encrypt証明書を割り当ててくれます。
メールサーバー機能も選択可能
前に話したようにこのドメインでメールサーバーは作りません。メールはありがたくも無償版 G Suiteが今後も使えるようになりました。(最初のアナウンスでは2022年6月27日までで有用版に完全移行だったんです)
他の状況でもメールサーバーはまた別のところで専用に仕立ててます。
みなさんの環境でここのチェックはしてくださいね。そして、WordPressもDrupalもデータベースは必要です。UbuntuはMySqlより軽くていいところづくめのMarina DBを搭載しています。これはほぼMySOLと同じ扱いで使えますね。必ずここはチェックを入れておきます。
公開ディレクトリは/home/管理ユーザ名/public_html
管理ユーザー名はVirtualminが自動でふってくれいますが、独自のものを指定することもできます。(上で説明してなかったけど)
でも、見ればわかるようなユーザ名を作ってくれますので大丈夫。これがデータベース名にもなってます。
それじゃセキュリティー的にちょっと弱いよと感じるなら新たにデータベース名は新しい難しい名前のものを用意してもいいでしょう。それ以前に頑強なパスワードを設定するほうが何倍も効果がありますけど。
注意したいのが、この作成時にVirtualminが公開ディレクトリに自動で「index.html」を作成していること。
Virtualminのボタン一つでWordPressをインストールする場合はこれを削除してくれます。でも、データベースに付ける接頭辞を独自に指定してインストールしたい場合はやっぱり自分で「wp-config.php」を編集したい。その場合は先読み込みしてしまう「index.html」を必ず削除しておきましょう。
まとめ
これで、やっと公開できる環境が整いました。あとはWordPressかDrupalかはたまた別のCMSか、ご希望のものをインストーして使えます。
ちなみに、せっかく細かくVirtualminをご紹介したので、ボタン一つでインストールできるWebアプリケーションをお知らせしておきましょうかね。
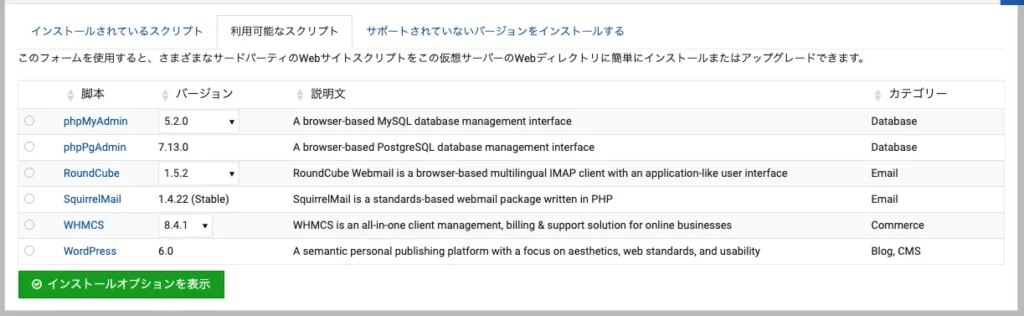
GPL 無償版Virtualminの自動インストールプログラム

ちょっとしょぼいけど、元々自分でインストールしたい派なのでこれで十分。この中で一番よく使うのはphpMyAdminかしら。
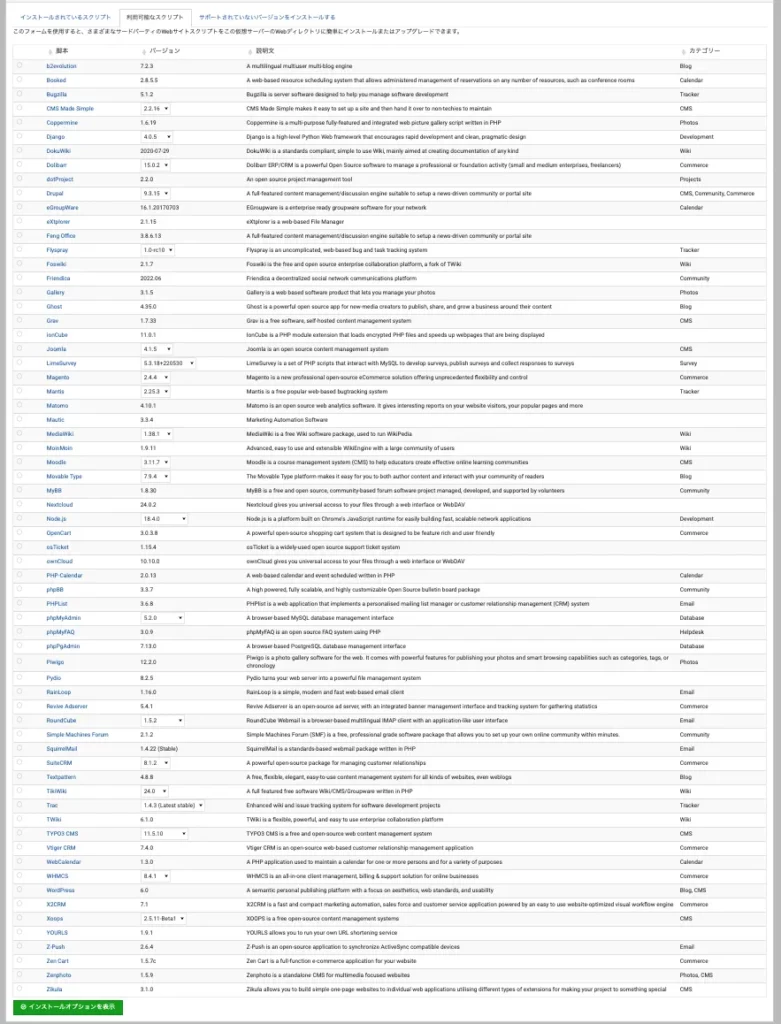
有償版Virtualmin Proの自動インストールプログラム

いきなりたっぷりになりましたけど… DrupalもComposerを使ってインストールしますので私には不要。結局ここでも一番使うのはphpMyAdminですね。
という具合にとにかく環境整備はOKです。次回、Webアプリケーションはそれぞれのテキストブックでご案内しますね。
今回もお疲れ様でした。でも、実際はUbuntuインストールからこの終わりまでは1時間もかからずできますよ。