WordPressについで第2位のはずなのに
WordPressと同じように私が好きなCMS(コンテンツ・マネージメント・システム)のDrupal。
全世界ではしっかり評価されて様々な大手サイトもこのDrupalで構築されています。なのに、日本の特に個人のブロガーさんにはさっぱり人気がありません…
日本でも大手の企業さんはでは結構使われているんですけどね。 例えば某大手航空会社とか某大手新聞社とか。さらには、昨年8月にデジタル庁から発表された『政府統一Webサイト構築に向けたサービス基盤及びデザインシステム等の実証に関する調査業務』 これで語られているまさに政府の統一型Webサイトに用いるCMSがこのDrupalと言われています。
以下その参照の資料。
デジタル後進国と自他共に認めざるおえない我が国が汚名を晴らすために打ち立てた「デジタル庁」
維新をかけて目を付けたのはDrupalだったんですね。まぁ、それだけで先進国になるわけじゃありませんけど…
個人のサイトなんだからそんな高機能CMSなんていらないよ
噂ではこのDrupal、高機能で扱いが難しいとされているようですね。でも、高機能というよりマルチと呼んであげたい。
ユーザーやカテゴリー毎のテーマ変更などとクラス管理が秀逸だと言えます。そしてなんと言ってもDrupalの開発元が作り上げたフォームが画期的なんです。細かいランク設定の会員登録とか選択の先を分岐させながら複雑な申し込みのフォームがサクサク作れちゃう。印象は華やかなWordPressに対して質実剛健って感じでしょうか!
私はこのDrupalで医学系の知的財産のたくさんある学会や大学のサイトをお手伝いしてきました。引き出しを分けて収納するような整理整頓が得意なDrupal。トラブルも無くいつもサクサクご機嫌に稼働してくれてます。
今、メジャーバージョンはDrupal9です。来年にはv10が登場してくることが決まっていますね。開発も意欲的です。人と同じじゃつまらないなぁとか思ったら是非挑戦してほしい!検索やソートなどビジュアル分けして組み立ててくれる『view』機能を使いこなせるようになったらもう敵なしです。
ただし…インストール直後の超地味なテーマに驚かないで欲しいですけどね…
そして超怖いアイコンにも…
今後も、少しでも魅力を感じてもらえるようにDrupalの魅力を解説していきたいと思います。世間では人気が今ひとつでもここ『百聞』ではDrupalも推しますよ!
PHPのライブラリ管理ツール「Composer」があるとベスト

Composerは、PHPでの依存関係管理のためのツールです。サーバーに追加して使うことをお勧めすると尻込みされる方もいらっしゃるかも?
「そもそもレンタルサーバだから無理!」
実はそんなことはないんです。今時のレンタルサーバーでPHPが載っていないサーバなんて多分ありません!(断言はできませんが…)WordPressもDrupalもそもそもPHPが無いと稼働しませんから。
SSHできるなら(ターミナルで接続可能なら)composerはインストール出来るはず。
ただし、レンタル会社でOKされていればですね。悪さをする動的アプリではないのでほぼ問題ないはずです。
もちろん手動でFTPアプリでアップロードしてからのインストールできますよ。お試しだけならそれでも十分です。
ただし、使い続けるならインストールから移行の管理までこのComposerがあると本当に便利なんです。
まず、今回は初回なのでみなさんに使ってもらうためにもインストール方法ををご紹介しましょうね。
Drupalのポータルサイトを覗いてみよう

奇しくもライバルのWordPressと似たような色合いです… ここのポータルサイトは20年に及ぶ蓄積された実績のデータが誰でも閲覧できるんです。また、コミュニティーによる(日本語のフォーラムもありますよ)活発なサポートもあって、我々ユーザにとって大変ありがたいサイト。
以下はGoogleさんの自動翻訳機能で日本語化した画像でご紹介しましょう。どんなことが得意なのかをご覧ください。


なんとなく…日本語がおかしいのは機械翻訳だからです。(汗
「安全-ユーザーを保護して保護する」
日本語は変だけどなんだかニュアンスは解りますよね。”Secure & protect your users”『安全に保護する』でしょうか。
はい、大丈夫大丈夫。皆さん許してくださるわね。
いつもいうことだけどセキュリティーはガチガチに守りたい派なら
セキュリティーに関してはDrupalは厳格にアップデートの指示を出してきます。ただのアップデートなのか、セキュリティーアップデートなのか色分けで期別されてお知らせが出ます。
WordPressのplug-inの位置づけのModule(モジュール)でも、個別アップデートのお知らせが管理パネル内に表示されてくる仕組み。
WordPressに慣れているとSecurityアップデートというものはあまり意識しませんが、1年以上も更新されていないようなプラグインを利用するのは推奨されていませんよね。なので、アップデートのお知らせがきたらそれが即時対応するのが本当は望ましいと考えます。
だけど、セキュリティーパッチのアップデートなのか、普通のアップデートなのかのお知らせがないので放置してる人も多いのが現状では?実際、How toサイトのキャプチャででもそういう赤マークがたくさんついてるのを見かけますから…
実はWordPressはセキュリティーに弱いと言われていますが、これはplug-inやベースシステムのバージョンアップを怠るから。
そもそもアップデートの必然性を理解している管理者が多くないからと言われます。
Drupalの良いところはもっとそこを視覚的に認識させてくれるところでしょうね。
アップデートされるまで消えませんので、さっさとやろうかって気になります。
業界別に個人ブログは無いけど?
Drupalのポータルの一覧にはブログはありませんね。
う〜ん。これはいいんです。ブログは業界じゃありませんから。
でも、ここ「百聞」の記事だって見ようによれば『教育』に無理矢理に入れちゃいますよね?(笑
いずれにしろオールマイティーに使えるCMSだと私は思っているんです。
ブログでも大規模サイトと同じように、記事が貯まってきたときにDrupalはその実力を発揮してくれます。
先にも述べましたが「View」と呼ばれる構成モジュールが優秀なので、ユーザの希望に添ってブロックやページやフィードなどの引き出しにきれいに整理整頓することが出来るんです。
そしてどんなテーマを載せてもほぼDrupalのメインのシステムで同じようにカスタマイズしていく仕組みなので、テーマを変えて右往左往することも非常に少ないというところもメリット。
CSSフレームワークで稼働させるテーマも豊富です。『Bootstrap』や『UIkit』をベースに作られているからカスタマイズの共有された情報もたっぷりあるんです。
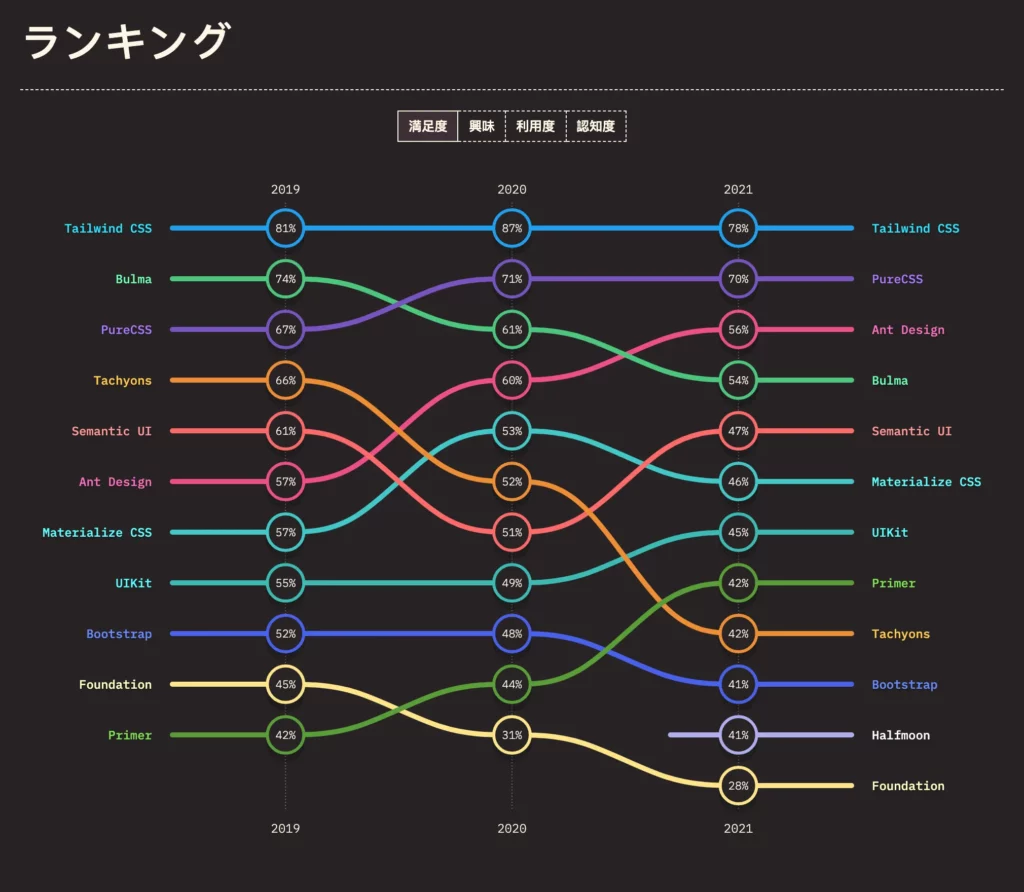
CSSフレームワークの人気ランキング

ちょっとまた横道にそれますが…
CSSフレームワークの話が出たついでにちょっと見てみましょう。
ちなみに昨今のCSSフレームワークでは『Bootstrap』は人気ありませんね。膨大なファイルが重たいからですかね。
最近の一番人気の『Tailwind CSS』をベースにしたテーマも既にDrupalにはありました。
そのほか、オリジナルでテーマを作るときにもこういうフレームワークは搭載しながら進めるのでカスタマイズしやすいというメリットも。
なお、こんなことをいってる割には…私は今回、「百聞」に手間をかけずに有料テーマを載てしまいましたが、Drupalの素敵な有料テーマもたくさんありますよ。(主には外国製ですけど)
もちろんDrupal本家(ポータル)にはオープンソースのテーマもたくさん掲載されています。
たくさんの中からモジュールやテーマを選び出す楽しみはDrupalもWordPressに負けていません。
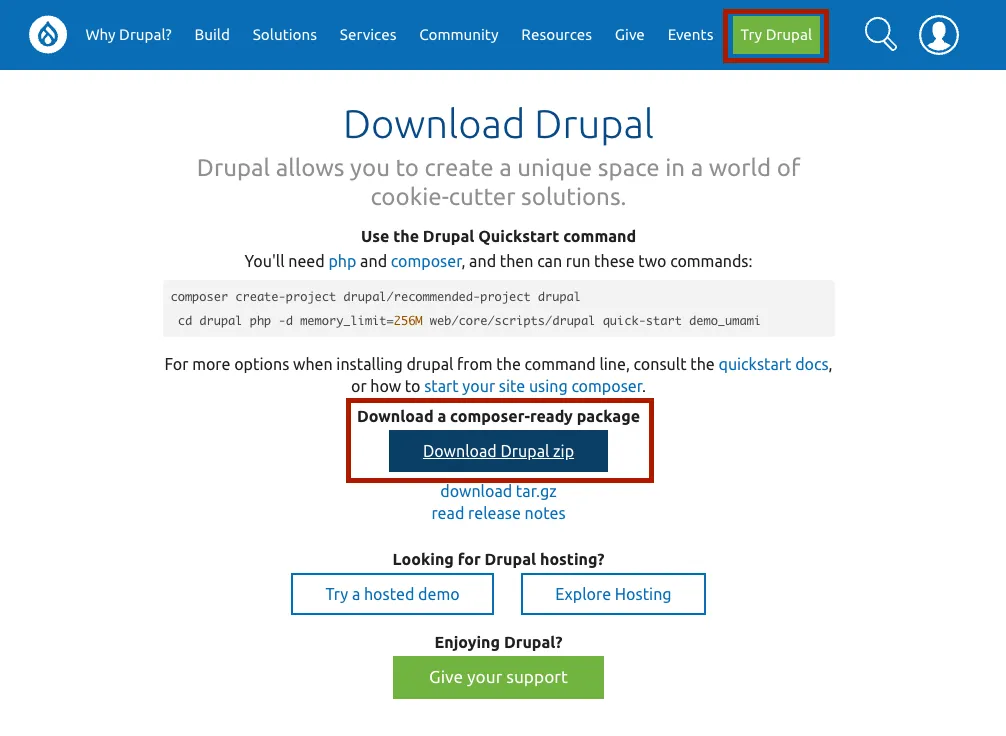
ではダウンロードしてインストールしましょう

メニューの『Try Drupal』をクリックしてプルダウンした中に『Download』があります(この画面↑)
ここにあるのが一番新しいバージョン。『Download Drupal zip』からダウンロードします。
どれを、ローカル(自分のPCね)で展開(解凍)してアップロードの準備が整います。
そしてサーバーの公開ディレクトリにFTPまたはSSHでアップロードしましょう。
このzipファイルのサイズがv9.16で33.9MBあります。wordpress-6.0-ja.zipと比べると1.5倍大きいサイズなんですね。
なので、アップロードにはネット回線によっては結構かかってしまいます。
それをComposerでインストールから管理することにより圧倒的に早く終えられるようになるんです。
しかしこのファイルサイズは全く表示スピードとは関係ないのでそこは安心して大丈夫ですからね。
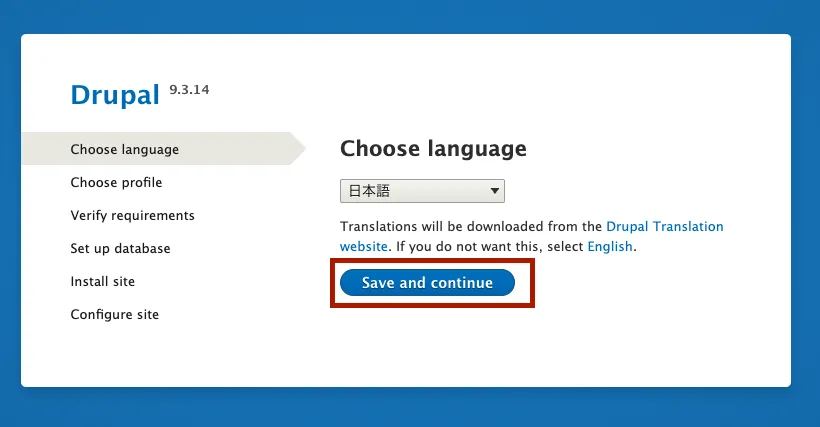
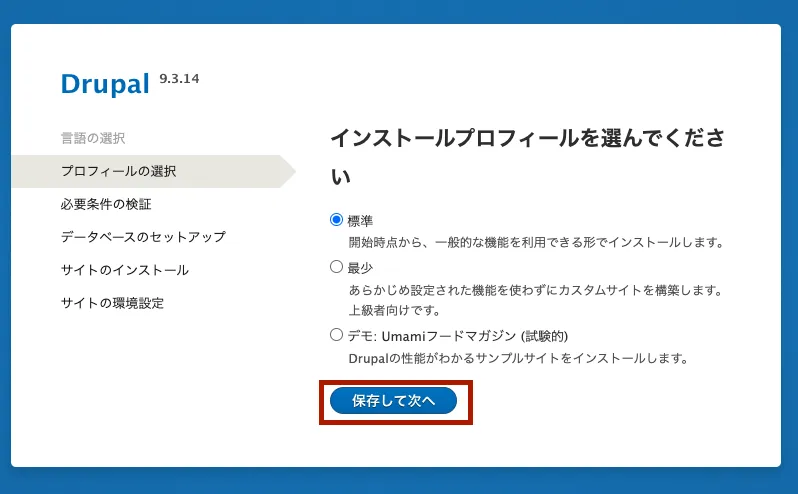
必要情報を記入してインストールを完了します
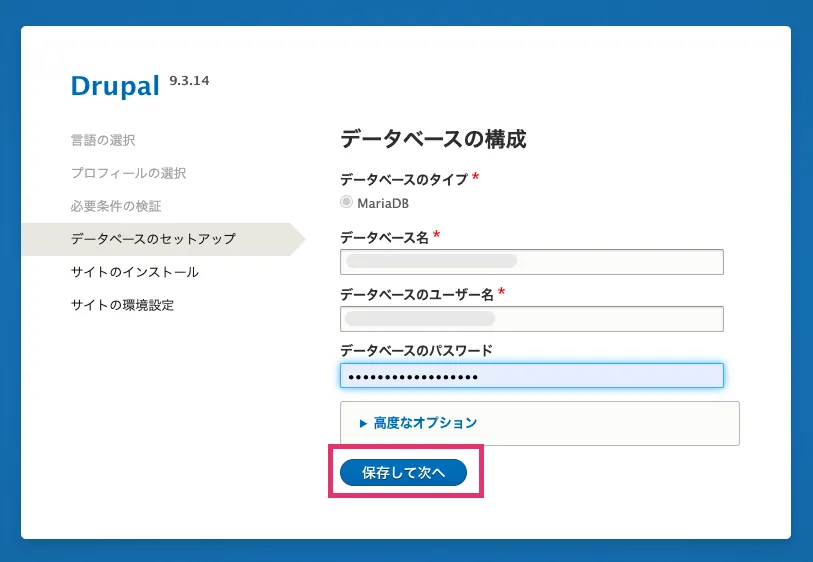
- データベース名
- データベースのユーザ名
- データベースのパスワード
これを入力しますので確認しておきましょう。



マスクしてますけどここの先ほど用意した情報を入力して次へ


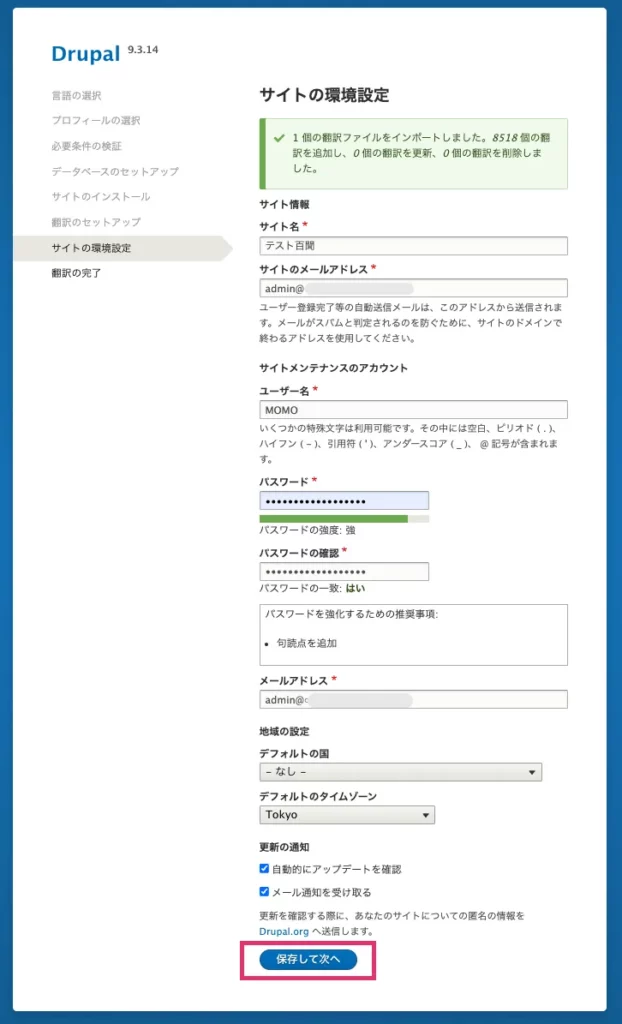
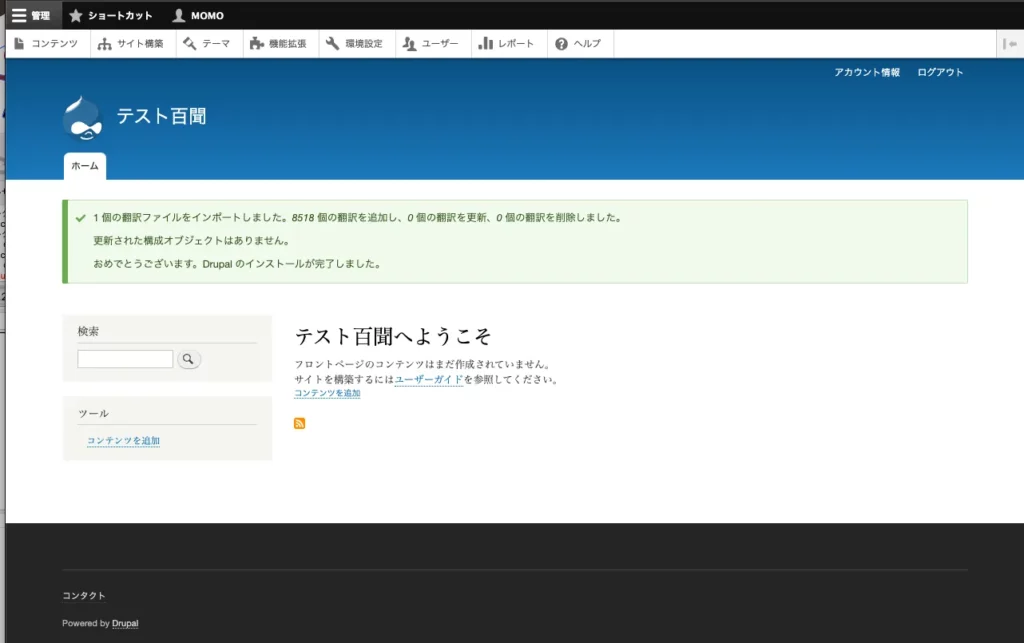
公開するサイト名やハンドル名などを入れて最終ボタンを押します。これでインストールは終了です。
インストール完了です

最初にお話ししたとおり……非常に地味にサイトが立ち上がりました。このドルーパルという名前の由来は英語のドロップ(雫)をオランダ語で言ったものだとか。なので、この宇宙人のようなこのロゴもそういえば雫のシェイプですよね(怖いけど…)では、このインストールが終わった段階でDrupalの表示スピードを
PageSpeed Insights
ここで測ってみましょう。

どうですか? 実力は揃ってますね。
ちなみにこのテストサイトはサブドメインでNginxのWebサーバーで稼働させてます。近いうちにOpen Lite Speedの方でもComposerでDrupalを仕立てる予定。PHP系Webアプリが得意なLiteSpeedの実力も期待したいです。
なお、かつてはDrupalのポータルではWebサーバーはApacheを推奨していましたが今はポータル自身もNginxに乗り換えてました。Apacheはシェア1位をNginxに奪われましたけど、そもそもPHP系の動的なサイトはApacheもお得意だったはず。
リバースプロキシとしてApacheに載せてるレンタルサーバーもありますけれど、キャッシュ対策でスピードは出せますのでね、ベースよりもの後の対策の方に重点を置いてWeb運営していけばいいんじゃないかと思いますね。
(この辺りサーバー周りの話でこれからも追ってきます)
まだ魅力までは紹介しきれなかったけど
今回はインストールまで説明しました。ちょっとざっくりだったかな?
設定はWordPressよりもコアな部分まで弄れますけど、多くはありません。
モジュールと呼ぶプラグインを足すことによってどんなサイトにも変貌していきます。
ディストリビュージョンと呼ばれるDrupalをコアとして組み立てられたパッケージも1500ほどもありますね。
あまりにも日本で人気がないのに使い続けてもう15年以上。
私の信頼を裏切ったことは一度もありません!