リガッチャーって?なに?
合字(ごうじ、英: Ligature;リガチャー)ってウィキペディアではなってますね。リガッチャーと呼ぶのに慣れてしまって、合字と聞いてもピンとこなくなってました。
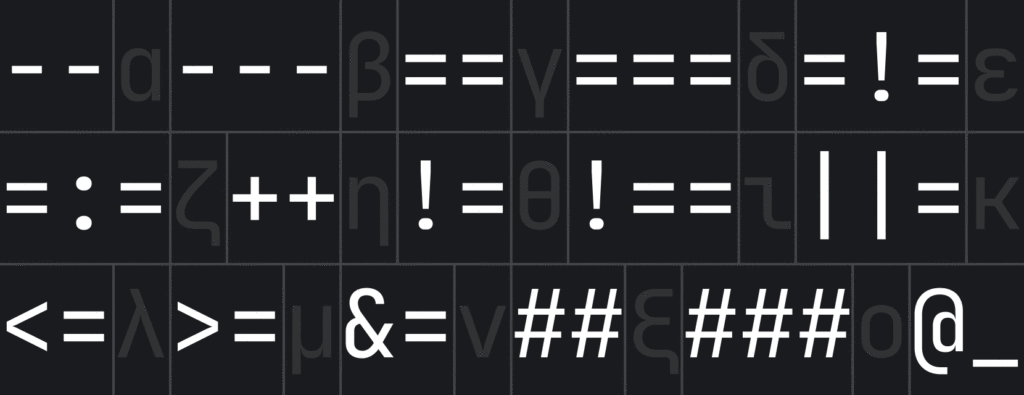
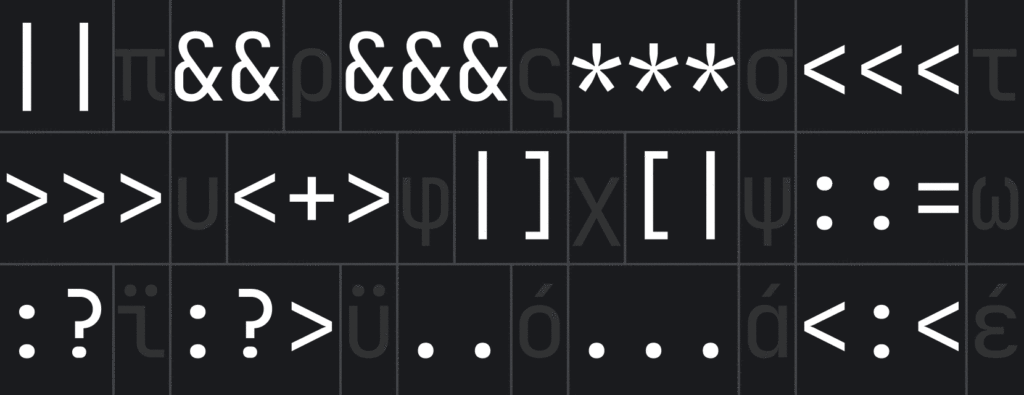
そもそもこの『リガッチャー』は
- 筆記体の影響などから、デザイン上、単に複数の文字をくっつけて書いたもの。
- 印刷において、スペースを調整する目的(カーニング)により、いくつかの文字をくっつけたを作り、必要に応じて使用したもの。
- & (et) や @ (ad) のように、形を大きく変え、他の言語に記号ないし表意文字として迎えられるようになったもの。
- 日本における漢字では、和製漢字の合字として、「麿」(麻呂)、「粂」(久米)、「杢」(木工)、「𡍄」(土居)など。
大まかな抜粋ではこんな感じ。デザイン的なリガッチャーの話はまた別の機会にアドビのアプリで話しましょう。
今回はCodeを書くのに見やすいリガッチャーが出来るFontをお気に入りのIDEとテキストエディターに設定しようという今回のミッションです。
リガッチャー可能なFontの種類
繰り返しますが、今回はCode用にリガッチャー出来るものをいくつかご紹介しますね。
以下のフォントはすべてオープンソースなのでどれも無料で利用できますよ。
- Cascadia Code
- JetBrains Mono
- Fira code
私が比較して使ったことがあるのはこの3つ。どれもオススメです。Fontはもう好みの問題だからお好きなのをチョイスすれば良いと思います。ちなみに私はJetBrainsのファンなので JetBrains Mono が好きなんです。
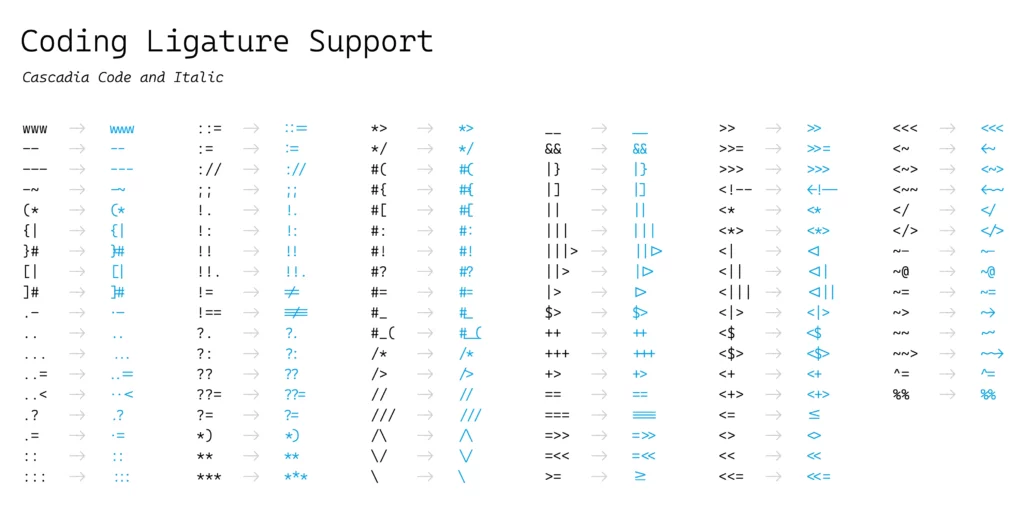
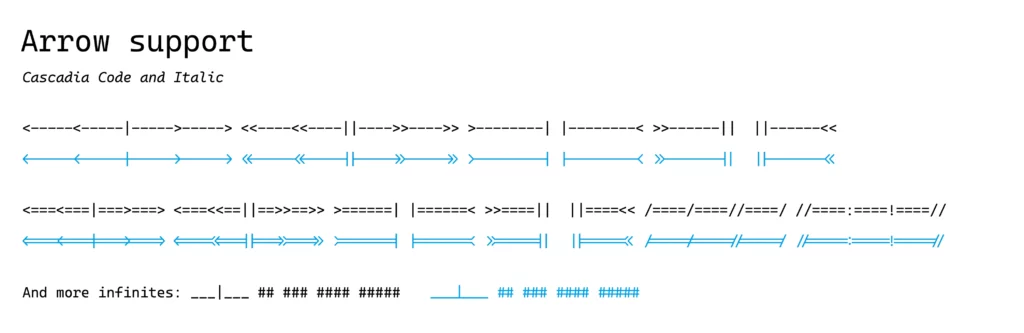
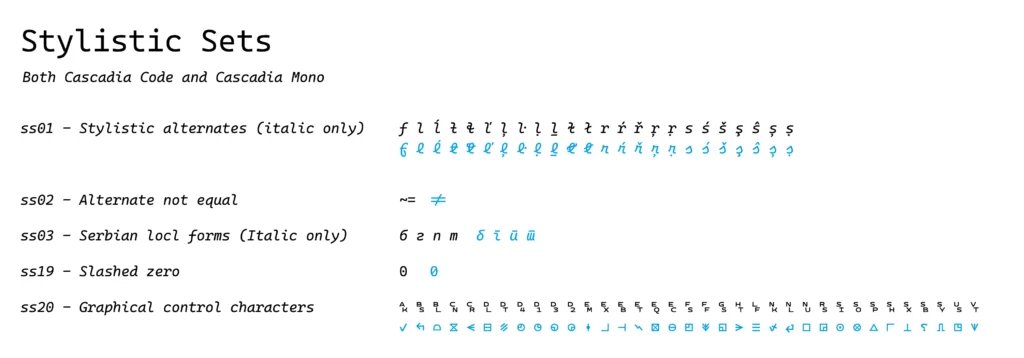
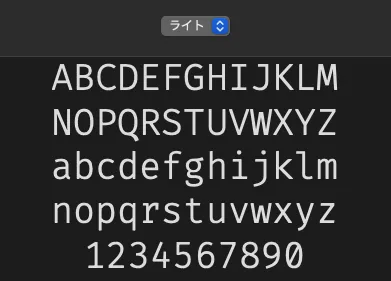
Cascadia CodeはMicrosoft社のコード用に開発したFont




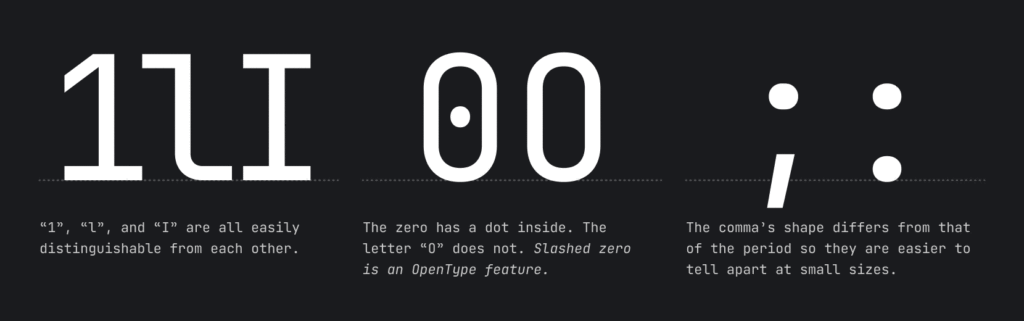
見るとわかるように独特の丸みのデザインで可愛らしくて良い感じです。大文字Iと小文字lとOと0の読み間違えないようにしているのはコードフォントとしては標準仕様。
microsoft/cascadia-code
GitHubからダウンロードできます。
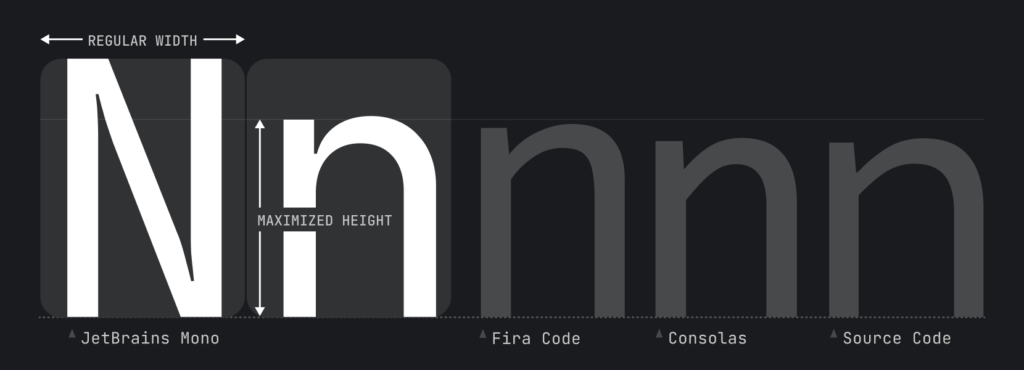
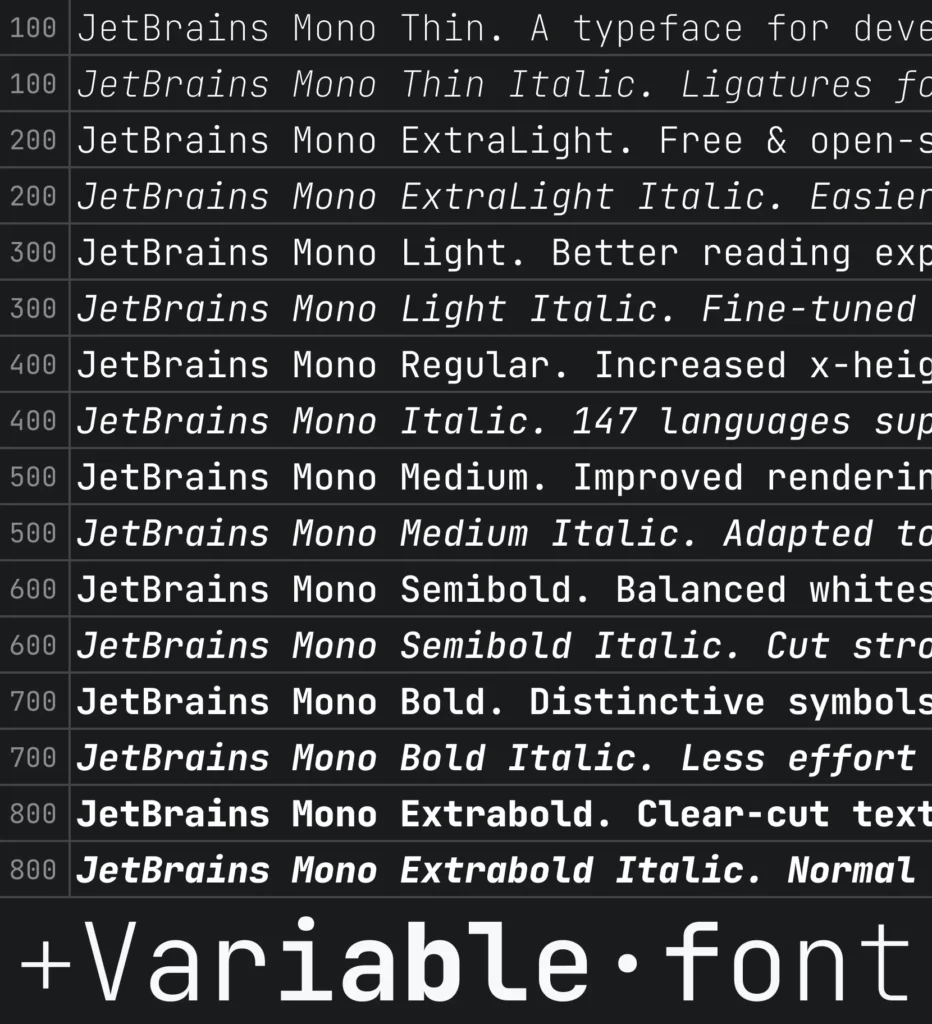
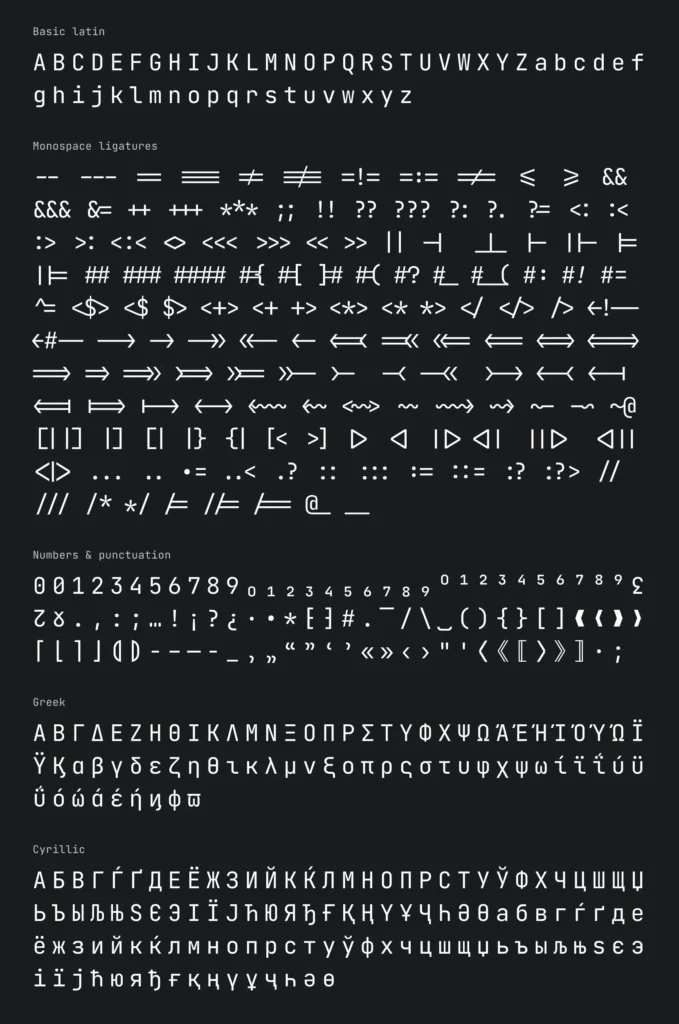
JetBrains MonoはJetBrainsが開発したオープンソースのFont








アルファベットのデザインの美しさを感じるFontです。PhpStormを発売しているJetBrains社のものですがGitHubでオープンソースとして誰でもダウンロードして使えます。
私はこれでPhpStormもWebStormもVS Codeもリガッチャー設定して使ってます。
JetBrains/JetBrainsMono
GitHubのここからダウンロードできます。
Fira codeは圧倒的シェアの多いリガッチャー対応Font





使い慣れたゴシック系のフォントで違和感がほとんどないですね。
tonsky/FiraCode
GitHubのここからダウンロードできます。
いかがですか? 3つのオススメはどれもちょっとずつ違っていて選ぶ楽しみもありますよね。
長く時間を一緒に過ごすFontなのでお気に入りのひとつが見つかると良いですね。
VS CodeにFontを設定しましょう
キャプチャで気がついたと思いますけど、私はいつも細字のFontを使います。コントラストが弱めなのが好きでエディターはもうかなり昔からダークモードが好き。今回もFontは目的の太さをひとつだけ入れているので細さまでの設定しません。統合型『variable』でダウンロードしたFontを自分のPCにインストールした場合はFontの太さまで指定すると良いと思います。
ここで例に挙げるのは私が選択したJetBrains Monoです。他のFontを選んだらそのあたりは置き換えて読んでくださいね。
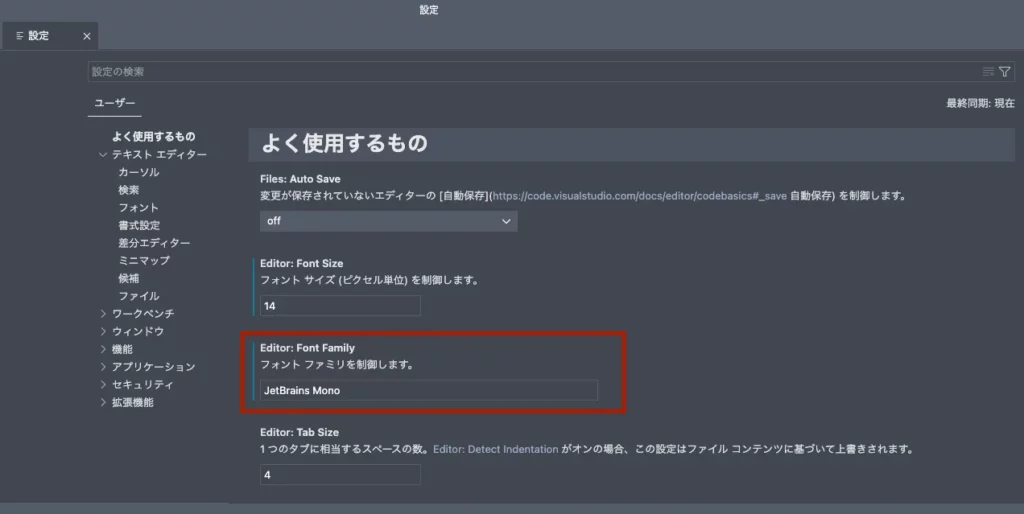
設定は左下の歯車マークのプルダウンから「設定」を選んで開きます。


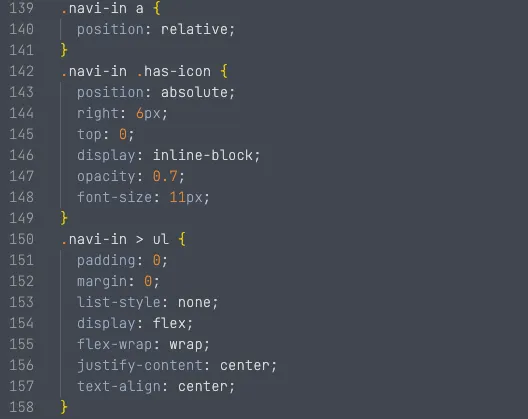
フォントファミリーを指定のフォントに置き換えればたちまちエディターは変更してくれます。
このように、なんかとっても良い感じになりました。
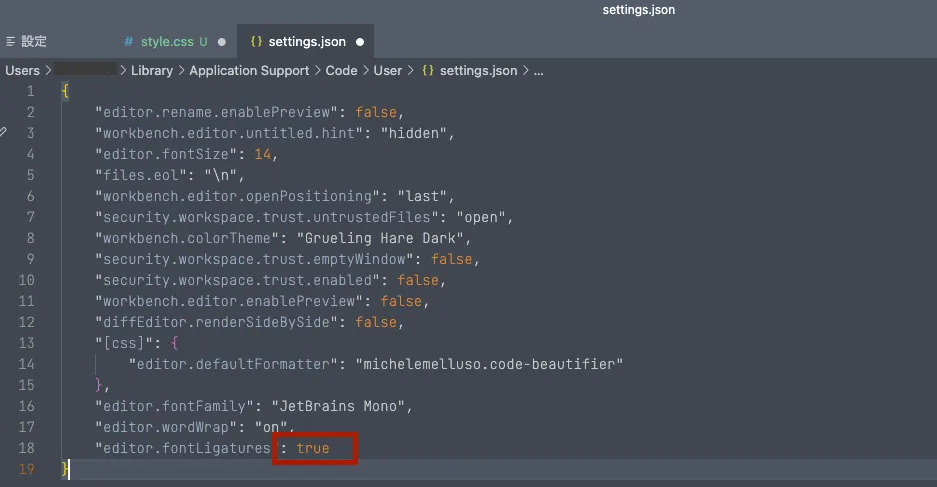
VS Codeのリガッチャーの設定はsettings.jsonに指定

設定の検索窓に「font ligatures」と書き加えると候補が2つでました。
そこで、この『settings.json』でエディター上で設定します。

ここの”editor.fontLigatures”値を”fales”から”true“に変更してあげればOK。
ちなみに私の場合は最終行なので値の後ろに,(カンマ)は必要ありません。途中行の場合は上記の例にならってカンマが必要ですね。

どうでしょう。良い感じにリガッチャーされていますね。
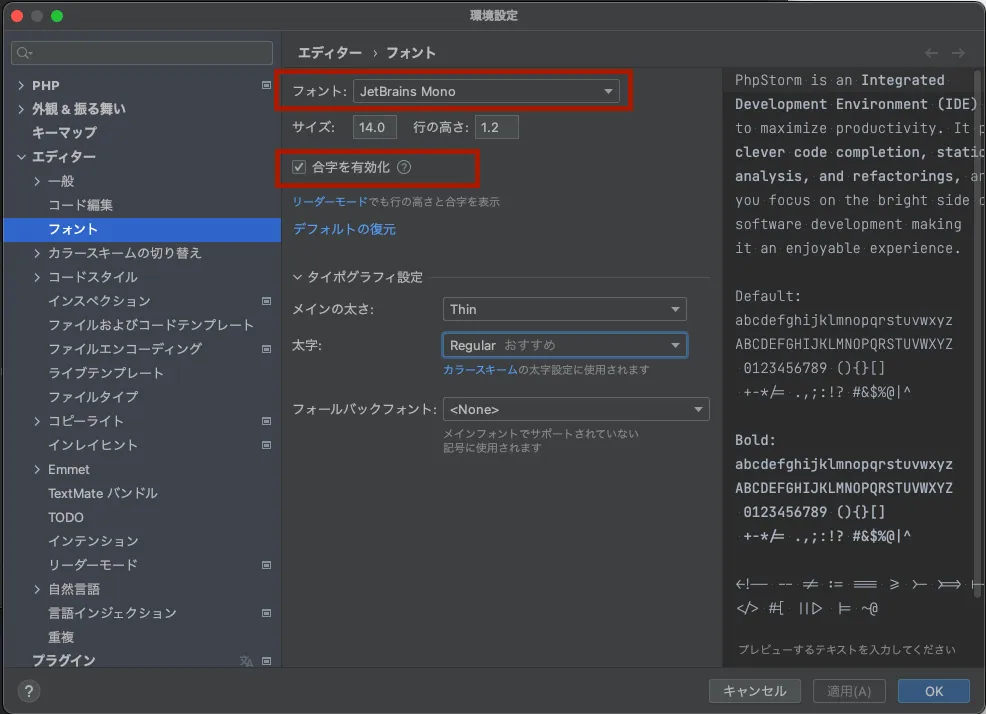
PhpStormなどのJetBrains社製のIDEにFontを設定

環境設定 > エディター > 一般 > フォント
そして、ここで目的のJetBrains Monoを指定して『合字を有効化』にチェックを入れればOK。

こんな感じで使っていこうかと思います。
リガッチャーはあくまでもPC上のアプリです。なので、当然ながらエディターを変えたりネットにあげたりしたら無効にまるのは当然。でも、ローカルでの作業がわかりやすくなれば十分ですよね。是非皆さんもリガッチャーを使ってみてくださいな。


