CSSとはカスケーディング・スタイル・シートのこと
CSS 【Cascading Style Sheets】
カスケーディング・スタイル・シートと読みます。
省略して表記されるWeb用語は多いですよね。CSSもそのそのひとつですが最初なので書いておきますね。今後はこのサイトでもCSSは今後はこのままCSSと表記していきます。
そのCSSで何が出来るのでしょう?
実は、WebのデザインをこのCSSが担って素敵に見せてくれているんです。HTML内にstyle属性として直接書き加えることも可能です。ただ、Webにおけるさまざまは規格を作っている、W3C(WWWコンソーシアム)は別のシートに書いてリンクさせることを推奨しています。是非、今から覚えるならしっかり推奨のスタイルで思えていきましょう。
HTMLもCSSもプログラム言語ではありません
プログラム言語は人がコンピュータに計算処理させるための言語です。
でも、HTMLもCSSもブラウザに反映させるためのもの。メタ言語と呼ばれコンピュータに処理させるものではないんです。
元々はSGMLというマークアップ言語から派生したもの。
マークアップというのは
<h1>見出し</h1>
<p>今日もいいお天気ね!</p>
このように山括弧で要素を囲む書き方。他にXMLなどでも使われています。
WordPressもDrupalもPHPというサーバーサイド・スクリプト(サーバー上で稼働する言語)で構成されています。PHPでブラウザ上に表示されるときはHTMLで出力されるように組まれているんです。だから、このようなPHPアプリケーションもHTMLと同じようにCSSでカスタマイズが可能ですんね。
もちろん利用しているテーマには既に準備されているCSSがあります。そのほか、利用しているブラウザでも基本的なCSSを設定しています。きっと意識していないと思いますが。
これを上書きして優先的に表示させる方法でサイトを自分流に変えていけるんです。思う通りに細かく隅々までカスタマイズしていくことをどうぞ楽しんでくださいね。
サーバーへのアップロードも必要ありません
本来、HTMLもCSSも先に話したとおりブラウザで反映させるための言語です。確認だけならサーバーにアップロードする必要はありません。
JavaScriptと同様にクライアント(自分のパソコン)上で変更を確認していくことが可能です。
 アルパカくん
アルパカくんWordPressのようなWeb上のサイトのCSSはどうやって変更するの?
 コアラくん
コアラくん方法はいくつかあるけど、テーマのカスタマイズでライブ編集ができるよ
そうなんです。
載せるテーマにもよりますけど、このカスタマイズで追加のCSSが許されているととても便利。
ただし、ビギナーさんにとってはどこを弄ればいいのかそこからきっと分からないでしょう。テーマはその開発者が独自の属性値(IDとかclassとか言われるもの)を付けているのでそれを見つけ出さないといけません。
でも、これを解決してくれるのがブラウザなんです! では、カスタマイズに必要なツールをご紹介しましょう。
CSS編集に必要なもの
- テキストエディター → VS Codeを推奨
- ブラウザ → Chromeを推奨
テキストエディターはVS Code(Virtual Studio Code)
2022年の現在ではもうこのVS Codeがイチオシです。もうほとんど一択と言っていいほど!オープンソースのテキストエディタは他にもたくさんあります。だけど、プラグインなどの活発な開発はVS Codeの右に出るものはありません。
使い始めるなら断然これ!
熱くオススメしますよ!

是非使ってみてください。
Microsoft社が開発しているオープンソースなので無償でどなたでもご利用になれます。
ウラウザはGoogle Chrome

もちろん普段から使っているブラウザでCSSやHTMLは確認できます。ただ、世界的なブラウザのシェアを見ていくと圧倒的にGoogle Chromeなんですね。かってはブラウザによってCSSの反映が微妙に違ってました。
その一番の問題児がMicrosoft社のインターネット・エクスプローラーだったんです。いよいよ6月16日にMicrosoft社はこのサポートを終わらせます。以降は順次マクロソフトEdgeが代わりに立ち上がることになるとか。
このEdgeになってようやく『DevTools』というChromeの『デベロッパーツール』と同じような便利なツールも搭載されました。もしかするとVS Codeと連携させて人気を回復してくるかもしれません。でも 当面はブラウザの1位はChromeで間違いは無いでしょう。
そして、なぜ百聞でもChromeをお勧めするのかは理由がちゃんとあるんです。搭載されているこのデベロッパーツールという検証機能を使ってCSSのカスタマイズを視覚的に確認し進められる利点があるから。
WindowsパソコンやMacを購入したときにデフォルトでEdgeやSafariが搭載されていますね。
でも、そこに一手間かけてChromeをインストールして欲しいなぁと思います。
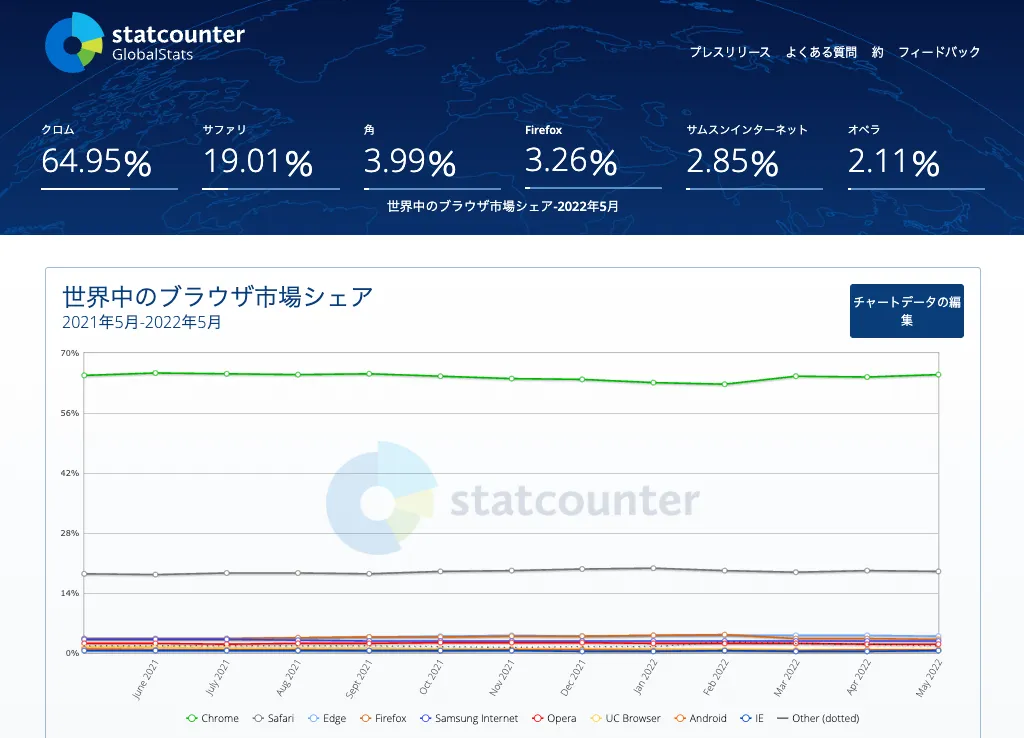
世界デスクトップでのブラウザのシェア
少し横道にそれますが、ブラウザのシェア率はWebデベロッパーやデザイナーにとっては大事な認識です。デスクトップとモバイルとで、どんなブラウザが一般的に使われているかを知っているとそれを対象に開発を進めることができます。
ただ、ブログなどのWebサイトの閲覧は今やモバイルファーストの時代。デスクトップで1位の座にいたChromeもモバイルでは圧倒的にSafariにその座を譲ります。ただし、これは日本における現象で、世界的に見るとモバイルでもやっぱりChromeが強いんです。
私自身はiPhone利用者ですが規定のブラウザはChromeに変更してます。Mac2台とWindowsどのマシンでも同期させて使うことがとても便利なので。
でも、我が家の他の家族は買ったままデフォルトの状態で使ってました。
どっちが良いとか悪いとかの話ではないんですよ。
要するに利用状況を知っておくことがデザインを進める上で重要だということをちょっと話せおきたかったんです。

ここでブラウザシェア率を時々確認してます。
CSSに慣れていったら引数が使えるSassやLESSという選択も
どんどん追加型で記述していくと膨れていくCSS。
基本、後から足されたものが上書きされる仕組みですが。要素や属性名の指定の仕方で優先順位も変わってきます。
もちろんカスタマイズくらいならCSSを追加型でプラスしていけば大丈夫。
でも、慣れてきたらSassやLESSを使いながらもっと便利に組み立てる方法もあります。
ただしそのままでは使えないのでコンパイルが必要ですが、それも前出のVS Codeの拡張機能を足すことで解決。
一番最初からこんなことまでご紹介して逆にハードル上げちゃいますかね?
でも、Webデザインは視覚的に確認しながら進めることができるのでとても楽しい作業なんです。
もっともっと皆さんにその楽しさを伝えられるといいなと思ってます!

