実はMacProをクリーンインストール(初期化)し直したので…
便利なツールをご紹介の第一回目にちょこっと一般向けじゃない話題かもしれません。
本当はPC生活のほとんどを一緒に過ごすテキストエディタの話を先に書きたかったところですが…
コロナ禍でほとんど自宅でお仕事をする様になったらなんだか書斎に行かずにリビングでダラダラと過ごすようになっちゃたんですね。そうなるとほとんどをMacBook Proで用を済ませてしまいます。ただ、このMacBook ProもCPUにM2を積んだら買い換えようってずっと待ってる状態。メモリ16GBではファンが回って煩くて…
そこでMacProをリビングに連れてきましたよ。もう数年前の黒いやつって言えば想像できる人もいらっしゃるかも。
これは当時最高にメモリを積んで64GB。今も十分に活躍してくれています。
でもね、新しいOS Montereyを一からクリーンインストールしてまだもう少し頑張ってもらいたい。
そして、もうWindows環境もMacに搭載する必要なくなったので、Parallels Desktopともおさらば。
良い感じに軽くサクサクになりましたけど…ああ、また別の環境整備しなくちゃの状態なんです。
なので、久しぶりにNode.jpをクライアントMacにインストールしたので備忘録として記事にしますね。
HTMLにはWebStorm Themaを作るにはPHPStorm
この2つはJetBrains社製の非常に評判の良いIDE(総合開発環境)です。
Web用のCSSを用意するときにSCSSで書くことが多くなりました。SCSSはご存じのようにcssにコンパイルしてからじゃないとWebに反映されません。VS Codeにも拡張機能でこのコンパイルをしてくれるものがありますね。そぺも実際に使ってみたこともありますけど、実は…PHPで構築されたWordPressやDrupalのThemeを触るためにはJetBrains社製のPhpStormがすごく使い勝手がいいんです。なので、これでSCSSをライブにコンパイルする環境を整えます。
その昔はIDEといえばEclipseを使ってた時期もあります。無償でいろいろできるしありがたかったけど…重たくてまだSDDが搭載されていないマシンでは起動させるまでが面倒でしたね。なので、テキストエディタでチャカチャカ終えてしまうことも多かったんです。コンパイルのいらないCssの時代ならそれで問題なかったから。
しかし…JetBrainsさんの製品に出会ってからはすっかり虜です。引数を使えるSassはとても便利。なのでMacProでもPhpStormでSCSSのコンパイル環境を整えたいと思います。
SassコンパイルはNode.jsに任せます
コンパイルはお世話になるベースのNode.jpをローカルPC(MacPro)にインストールして使います。
以前やったことはあたけど、そう度々するものでもないから思い出しながら、それから他所さまのサイトにお世話になりながらです。
最初に、現行のバージョンを確認しにサイトを訪問。ターミナルのコマンドラインからインストールするつもりだけど知っておくとインストール後の確認時に便利だから。

なんか久しぶりにこのサイトを訪れたらなんだか素敵な配色! ああ、私のMacがダークモード環境だから自動で切り替えたモードなのね。今時はこういうクライアント環境に合わせたWebの配色をするところが増えましたね。私も近いうちにこの百聞をダークモードに対応させてみようかな。
そんなことにも横道にそれながら、それでもワクワクしながらですね。では、実際にインストールしていきましょうか。
まずはパッケージ管理のnvmをインストールしてからね
ただコンパイルするだけなら上記のNode.jsのサイトからインストールパッケージ.pkgをダウンロードしてインストールするのが一番簡単。SassのコンパイルのためだけならこれでOKです。
ただ、今回MacProなのでnvmを使ってパッケージのバージョン管理をするように一手間かけておきます。
そのために、ターミナルからのコマンドラインでインストールをしていきますよ。
先にNode.jsがインストールされていか確かめることが大切。
$ node -v
-bash: node: command not found #この表示ならインストールされていないってこともしバージョンが表示されたら、削除してからじゃないとnvmでの管理はできないのでアンインストールするか、ありがたくそのまま使うことにします。
このでの説明も「Node.jpに付属のnpmからSassをインストール」まで進んでくださいな。まぁ、バージョンが古かったり最新のバージョンが良い場合はバージョンアップで対応すればいいでしょう。
Node.jsをアンインストールする手順
今回アンインストールの手順もちょっと調べたので(やったことがないから)本当は必要ないんだけど、備忘録として書いておきます。
1. まずはnpmをアンインストール
$ npm uninstall -g npm
$ rm -rf .npm \
> node_modulesパッケージ版でインストールの場合
//.pkgでのインストールの場合
$ lsbom -f -l -s -pf /var/db/receipts/org.nodejs.node.pkg.bom \
> | while read i; do
> sudo rm /usr/local/${i}
> done
$ sudo rm -rf /usr/local/lib/node \
> /usr/local/lib/node_modules \
> /var/db/receipts/org.nodejs.*コード版インストールの場合
$ which node
/usr/local/bin/node //node実行ファイルの存在場所を確認して
$ rm -rf /usr/local/bin/node \
> node_modulesnvm を使ってNode.js を Mac にインストール
nodeのバージョン管理をしてもらうために今回はnvmを使います。MacBookProはHomebrewでnodebrewからnodeという構成でしたけどnvmが人気のようなので。nvmのオフィシャルサイトを見るとHomebrewはサポート外だとか。
それからOS X 10.9以降ではXcodeの手動インストールをしていない場合失敗すという噂も。よってXcodeもAppStoreからインストールしておきましょう。
設定ファイルの.bash_profileがない場合はつくります。以下のように。
touch ~/.bash_profileオフィシャルによると、nvm は更新するために .zshrc を検索するけど、.zshrc はデフォルトではインストール(作成)されていないので、 touch ~/.zshrc で作成してインストールスクリプトを実行しなさいと書いてある。
じゃぁ、その通りに…
touch ~/.zshrcいよいよnvm をインストール。2022-06-01現在の一番新しいv0.39.1を使います。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashターミナルの最後から数行に、ターミナルを閉じて再起動させてすぐにnvmを使うか、または…
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completionこれを実行しろと書いてあるので、今回はsourceコマンドを使って作成した.zshrc に反映させておきましょう。
source ~/.zshrc以上でnvmが使えるようになるはず。本当にインストールできたかどうか確かめるためには…
command -v nvm
nvm上記のようにcommand -v nvm
returnしてnvmと表示されればインストール成功。
いよいよnvmからNode.jsをインストールします
最近バージョンをリクエストしてインストールしました。
nvm install nodeこれでOK。確かめたいならnode -v でちゃんとバージョン最新バージョンが表示されるはず。
次はnpmからSassをインストール
npmはNode.jpと一緒にインストールされています。
これ、Node.jpのパッケージをを管理するツールね。そもそもNode.jpでできることってとっても多くて、たくさんのパッケージが用意されてるから。今回はここにはSassを導入してコンパイルに使うのが目的。Sassだけをグローバルにインストールさせましょう。
npm install -g sassnvm経由でnodeを入れたからこれで大丈夫だったけど、もし単独でNode.jsを入れた場合などは権限がうるさくなったMacに叱られるので”sudo”つけて渡してやると大丈夫。Passwordを聞いてくるので自分のログイン時のパスワードで対応しましょう。
余談:ターミナルでパスワードを入れる話
ターミナルやPowerShellで公開鍵を作ったりした場合、パスワードをパスフレーズとか呼んだりします。いずれにしてもパスワードは入力時に表示もされないし中黒のような・・・に置き換わることもないですよね。
Linuxを扱っているとそれは当たり前に思っていますけど、これは慣れない人にとっては自分が何か間違えているのかと不安になった様です。それで先に進めずに質問されたことがあります。
UbuntuだってDebianだってインストール時は中黒点々を表示してくれるのに、なんで?
わかりません。そういうものだと思うしかない。質問されてなるほど理由は知らないなぁってことがありました。
まぁ一回体験してしまえば先に進めますけど、いずれにしてもパソコンもターミナルも単純に人を助けるツールです。
便利に使いこなすのは自分。偉いのは自分。
いつもそう思いながら便利じゃないものは乗り換えていけばいいんです。方法は一つじゃない。そう思えばとても気が楽になりますよね(笑)
Node .jsにはたくさんの利点も
無事になんとか Node.jsの上でSassが稼働しているのを確認できましたね。ここからはPhpStormで連携させて便利に使う方法をご紹介していきます。
Node.jsはいろいろなことができるために大変人気のあるJavaScript開発環境だと思いますので、Sassに限らず導入の参考になったならいいあと思います。
今までWebサイトやWebアプリケーションを仕立てるときに、サーバサイド・スクリプトのPHPやParlやRubyのようにサーバー環境を導入した上で稼働させるものと、クライアントサイド・スクリプトのJavaScriptのようにChromeなどのブラウザに搭載されていてユーザーのコンピューター上で稼働するものに分けられていました。でも、このNode.jsはどちらでもOKのマルチ。そして記述式がJavaScriptなので新たに学び直す必要もなく人気になりましたね。そのうち百聞でもこのNode.jpについては書きたいと思ってます。
いよいよPhpStormと連携を見ていきましょう
IDEはアプリケーションを作るためのエディタで、複数の開発者用ツールを 1 つのGUI(グラフィカル・ユーザー・インタフェース )で使えるようにしたもの。出来ることは以下のようなことです。
- ソースコードエディター
- ローカルビルド自動化
- デバッガー
EclipseやVirtual Studio(Codeのつかない方)などもIDEの仲間。他にもたくさん有償のものもオープンソースのものもあります。もちろん使い勝手でそれぞれのお気に入りがあるとは思います。でも。私は断然JetBrains社のものが魅力的で大好きなんです。
以下、ちょっとどんなアプリなのかご紹介しましょう。
JetBrains社製のWebStormとPHPStorm
VS CodeがあればほぼSCSSだってJavaScriptだってPHPだって書けてしまうのはホント。毎年素晴らしい数のplug-inも登場してくるしSassのコンパイルもplug-inを搭載すれば可能です。
それでもこの素晴らしいIDEを紹介しておきたいんです。PHPStormはWebStormにPHPの機能を追加したものと考えて良いと思います。PHPを触らないWeb系のデザイナーさんなどはWebStormのほうが良いと思いますね。もっと上位に位置するIntellJ IDEAというIDEはplug-inを追加することで、もうオールマイティーに使える開発環境なんです。
専用IDEだとサクサク使えてやっぱり便利
だったらそのオールマイティーなntellJ IDEAだけあればいいじゃん? って思いますよね? なのにJetBrains社はスクリプトごとに細かくIDEを用意しています。専用のIDEの方が若干サブスク価格もお安いこともありますが、やっぱり専用の方が軽くてサクサクしている気がします。追加していく言語のモジュールが多いと、それぞれのアップデートもその言語分増えてきます。本当にJetBrains社は頻繁にアップデートのお知らせがきます。
サブスク体系に変わったからこそ、こういう頻繁なアップデートにも対応できるのは便利ですけどね。でも、作業中断するタイミングはなるべく減らしたいもの。それに、設定項目も少ない方が迷子になりません。IDEも便利なツールなので、自分の好みに合ったちょうど良さがとっても大事だと感じています。 これらのソフトウエアはJetBrains ToolBox という管理ソフトがアップデート通知も含めてバージョン管理をしてくれます。便利ですよ。でも、現状使わない言語のために手間をとらせられるのも面倒。ということで私はPHPStormで作業することが多いです。
でも、Phpを扱わないときはちゃんとWebStormを使い分けますよ。どちらもお気に入りのIDEです。
実際のPHPStormでの作業環境をご紹介
Nose.jsとSassがインストールされたら、もうほぼPHPStorm側で設定することはありません。
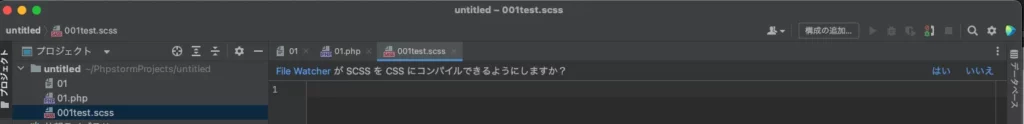
ちゃんとバージョンアップしてれば自動で『File Watcher』という機能が働いて自動でCSSに変換してくれます。新規に作成するときには、

こんな感じでPhpStorm側が連携を聞いてくれます。設定なしでここまでやってくれる本当によく出来たサポータさんだと思いますよね。
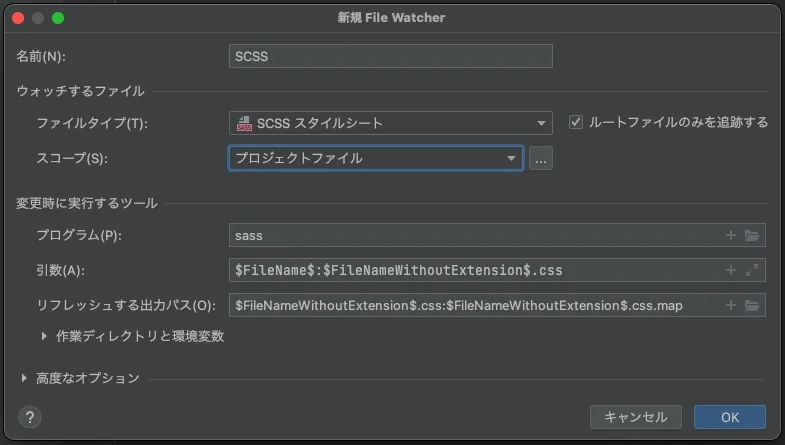
新規にSCSSを作成したときだけは

ポップアップが立ち上がり、このパスや出力変数を聞いてきます。そうしたら、必要に応じて変更すれば良いけど、いつもほぼこのままでOKをクリックしています。
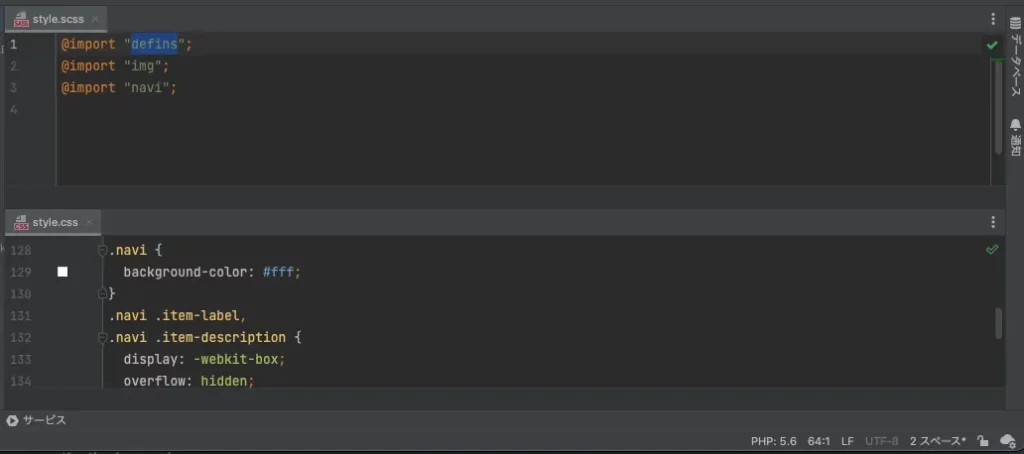
実際のPHPStormの自動変換は

こんな感じにメインのstyle.cssには変数を定義したSCSSと部分に分けたSCSSをインポート。これで、コンパイルしてくれます。修正ごとにクルクル自動でお仕事している様を見ているだけで結構楽しいんです。
そしてこのキャプチャを見れば解るように、とてもきれいなインターフェースのデザインでこれに合わせるように実はVS Codeも似たような配色のテーマを選んでだりしてます。
とにかくいろいろな面で自動補完の素晴らしいこのPHPStorm。有償のIDEだけど継続するごとに3年目の契約では40%もの割引もあるんですそして、教育機関に在籍の学生や教員はAll Products Packが無料で使えるという太っ腹。卒業時に継続契約すると割引もあるらしいからオススメします。使ってみないと良さもきっとわかってもらえないと思うわ。ちなみにWebStormはPHPStormよりPHPの機能がない分お安く利用可能です。


